
Monitorare lo stato on-off di un punto luce usando Sonoff e Relè passo passo
di Luigi Duchi
15 Settembre 2018
Guide

Bentornati amici oggi parleremo di un argomento piuttosto particolare che molti di voi mi hanno chiesto di approfondire. Il sistema di seguito descritto risolve un problema comune quando si usano dei relè passo passo per far convivere un comando manuale di accensione di un punto luce (tipicamente un pulsante) e un dispositivo domotico tipo un Sonoff o simili configurati in modalità impulso (appunto per eccitare il relè passo passo). In questo caso non è possibile sapere se la luce in un dato momento è accesa o spenta (a meno che non siamo li a guardarla). Quindi andremo a vedere come far comunicare al nostro Home Assistant se una lampadina e' realmente accesa una volta che il nostro Sonoff andrà a dare un impulso al un relè. Vedremo come effettuare questa operazione con un Sonoff 4ch pro in modalità "inching mode" con installato il firmware tasmota, la procedura potrà essere attuata anche con un Sonoff Basic sempre flashato con tasmota con una piccola modifica al collegamento e con il comando da console pulse time.
Innanzitutto va detto che andrà configurato anche un NodeMCU con firmware tasmota, oltre che i Sonoff sopra citati, dunque andiamo a vedere il materiale necessario per questa guida:
- sonoff 4ch pro che potrete acquistare su Amazon https://amzn.to/2UXjRCo
- nodemcu che potrete acquistare su Amazon qui
- jumper che potrete acquistare qui
- relè passo passo doppio scambio con contatti puliti finder 26.02 che potrete acquistare su Amazon qui
in alternativa a questi relè, se il vostro impianto e' gia munito di rele' passo passo e non vorrete sostituirli, allora sarà necessario acquistare degli optocoupler che potrete trovare qui
NOTA BENE:
Tengo a precisare che la guida seguente richiede una certa conoscenza di elettrotecnica e vi sconsiglio vivacemente di "mettere mano" all'impianto elettrico se non siete qualificati. Pertanto il nostro Blog si ritiene sollevato da qualsiasi responsabilità in caso di guasto o infortunio derivanete dall'uso improprio di questa guida che è da ritenersi realizzata per solo uso didattico. A prescindere da questo la raccomandazione è di lavorare sempre in sicurezza con la corrente elettrica dell'appartamento disattivata.
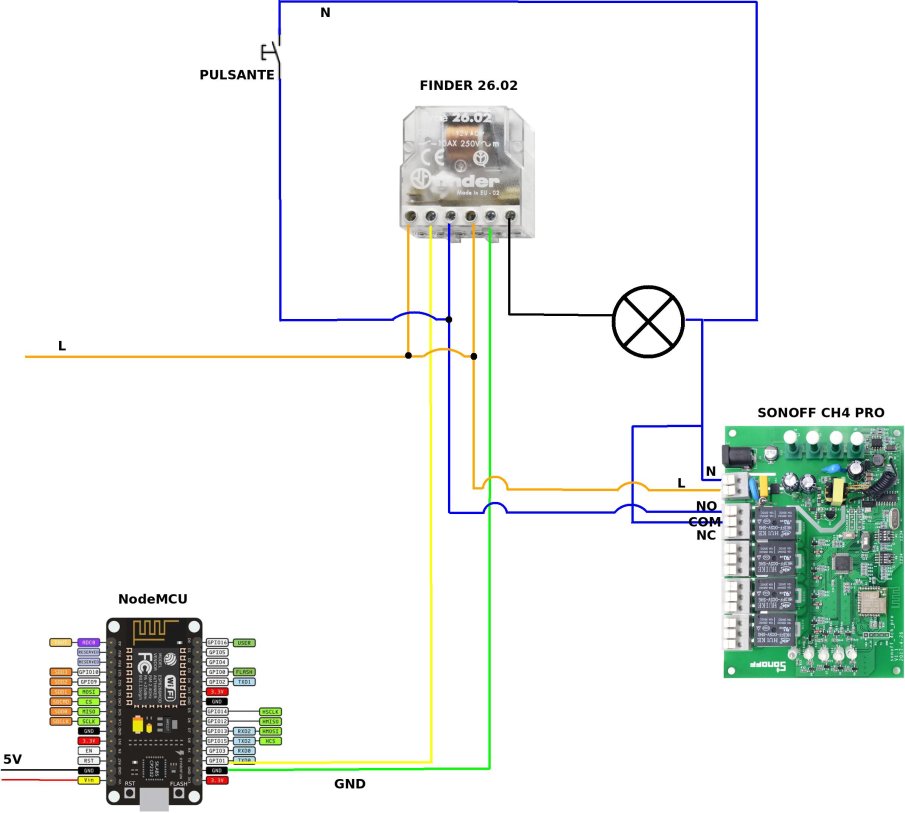
nel caso decidiate di acquistare ed installare il relè finder 26.02 dovrete seguire questo schema elettrico:

Nello schema potete notare che una delle uscite del Sonoff è stata messa in parallelo al pulsante fisico a parete, ne consegue che premendo il pulsante nel muro o attivando il canale del Sonoff, si andrà ad eccitare il relè.
Il relè in questione, come già detto, è il finder 26.02. La particolarità di questo dispositivo e' che ha due contatti normalmente aperti (che da ora in poi indicherò con NO) che lavorano in contemporanea all'attivazione del relè, ma che allo stesso tempo sono separati tra loro. Ciò vuol dire che alla pressione del pulsante o alla attivazione del canale del sonoff, i due contatti si chiuderanno fino a che non andremo nuovamente a premere il pulsante o andremo ad intervenire sul sonoff 4ch pro. Su uno dei due contatti andremo a collegare direttamente la fase diretta, che alla chiusura del contatto, lascerà passare la fase accendendo la lampada. Nell'altro contatto NO collegheremo due fili che andranno collegati sul nodemcu una su gnd e una sul gpio che avremo programmato (spiegherò più avanti come farlo). Anche in questo caso eccitando la bobina del relè i fili che abbiamo collegato al nodemcu andranno in corto circuito chiudendo il ponticello tra gnd e il gpio.
In questo modo il NodeMCU potrà comunicare ad Home Assistant, tramite il protocollo mqtt, lo stato reale della lampadina. Ovviamente ogni uscita del Sonoff 4ch pro potrà andare ad un altro relè passo passo in modo da attivare un altro punto luce, mentre per quanto riguarda il NodeMCU, programmando 4 ingressi, ne potremo utilizzare solo uno per tutti e 4 i canali del Sonoff.
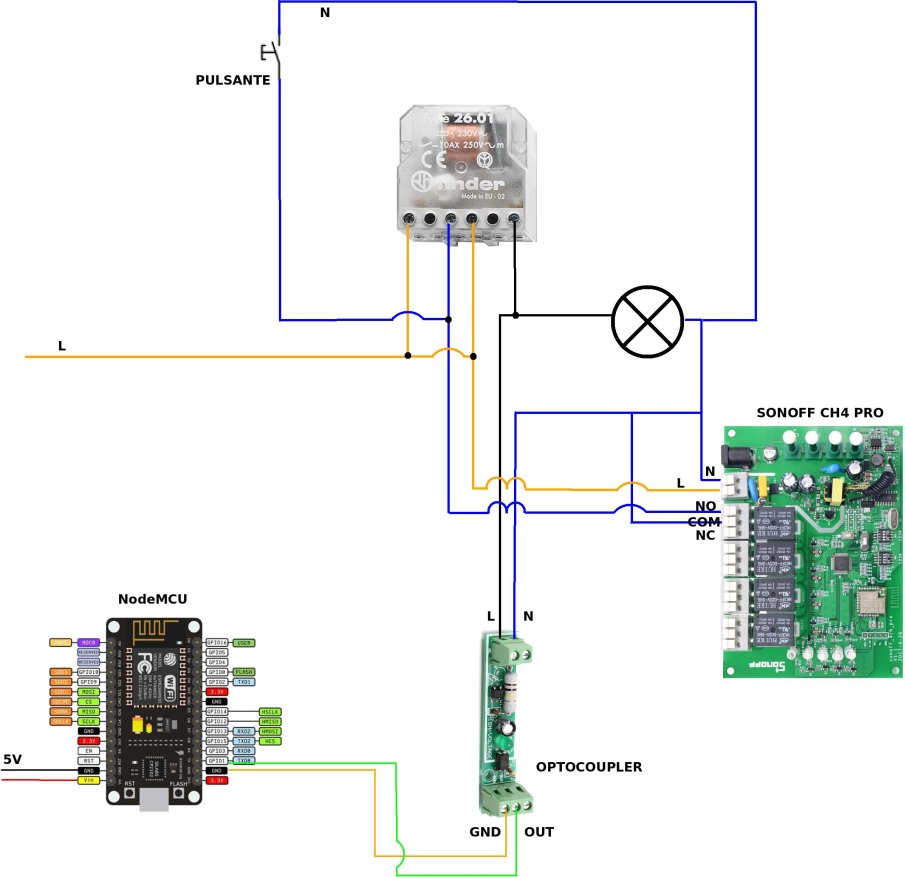
Normalmente negli impianti domestici troverete dei relè passo passo ad un solo scambio (vedi ad esempio il finder 26.01). In questo caso se non vorrete sostituirli, dovrete collegare un optocoupler in parallelo alla linea che esce dal relè e va ad alimentare la lampada come da schema sottostante.

gli optocoupler o fotoaccoppiatori si usano principalmente per trasferire un segnale, sia esso digitale o analogico, da un apparato ad un altro, tenendoli elettricamente isolati l'uno dall'altro, una condizione che sarebbe difficile conseguire senza l'utilizzo di questi componenti (nel nostro caso impedisce alla 220v in uscita dal relè di andare sulle gpio del nodemcu).

PROGRAMMIAMO IL NODEMCU
Adesso che abbiamo spiegato i collegamenti elettrici passiamo alla programmazione del NodeMCU. Vi rimando alle guide precedenti su come flashare TASMOTA, la procedura sarà la stessa utilizzata con i sonoff basic ad eccezione del fatto che non avremo bisogno di saldare nessun filo ma vi basterà collegare tramite usb il nodemcu al pc.
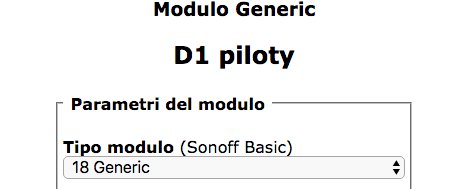
una volta che avrete flashato il firmware TASMOTA sul nodemcu dovrete selezionare la tipologia di scheda utilizzata, per farlo cliccate su CONFIGURAZIONE all'interno del menu' di tasmota

per poi premere su CONFIGURAZIONE MODULO

selezionate il modulo 18 Generic nell'apposito menù a tendina.

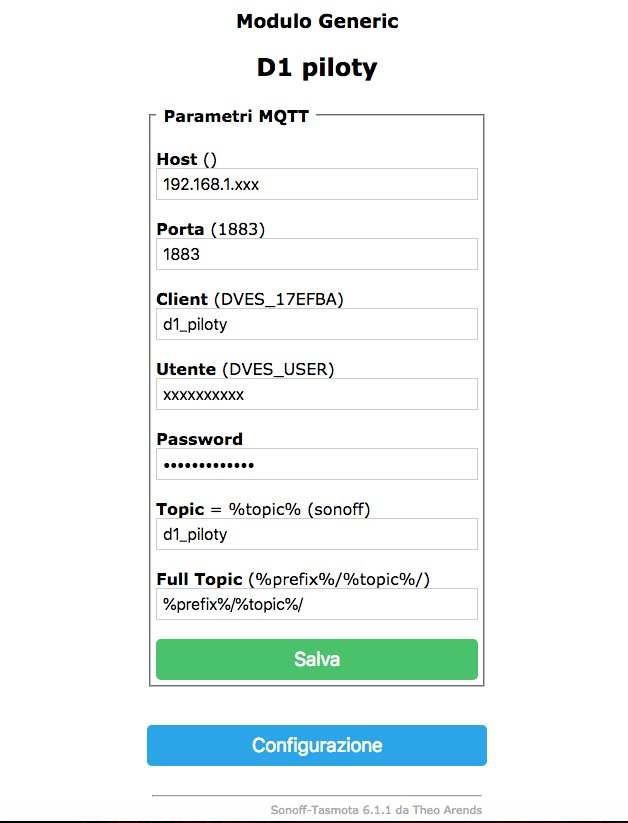
salvate e, se non avete configurato mqtt, tornate in Configurazione e premete su configurazione mqtt

dove al posto di host inserirete l'indirizzo ip del vostro raspberry
porta lasciate 1883
client mettete un nome a vostra scelta che potrete poi ripetere in Topic
mentre per utente e password inserirete quelle scelte in fase di configurazione sul raspberry del broker mqtt. Potete trovare la guida qui.
Imposteremo il nostro nodemcu come se i due fili che provengono dal contatto del rele' 26.02 (o in alternativa dal gnd e out dell'optocoupler) andassero a chiudere uno switch e attivassero un rele'. In realtà non collegheremo alcun moduno rele' all'uscita programmata come tale, ma ci servirà il suo stato per comunicare ad Home Assistant tramite mqtt che quello del "relè virtuale" e' cambiato.
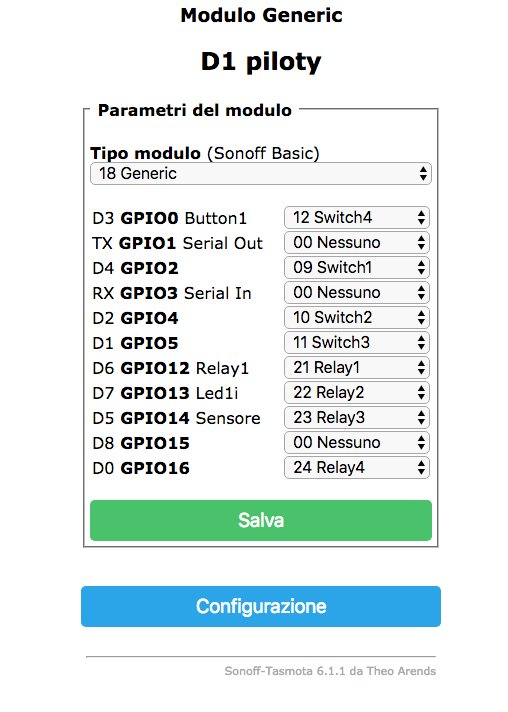
Come vi dicevo prima, al nodemcu e' possibile collegare fino a 4 contatti provenienti dal rele' 26.02 (o dall'optocoupler) di conseguenza altre 4 uscite le programmeremo nell'esempio come rele'. Impostate la pagina di tasmota (quella dove avete scelto il modello del modulo poco sopra) come indicato di seguito:

in questo modo avremo selezionato appunto 4 gpio destinate a ricevere i vari fili provenienti dai 4 rele' passo passo finder o dai nostri optocoupler.
le altre 4 uscite le andremo a programmare come relè alle quali, come spiegavo prima, non collegheremo nulla.
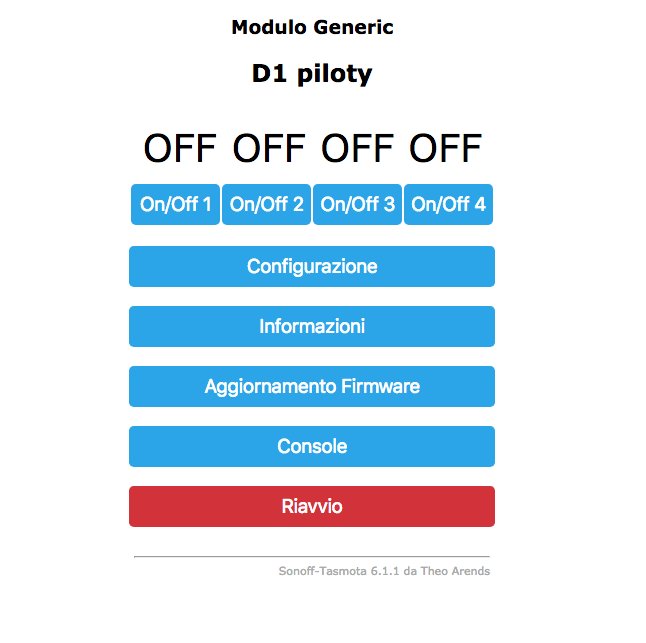
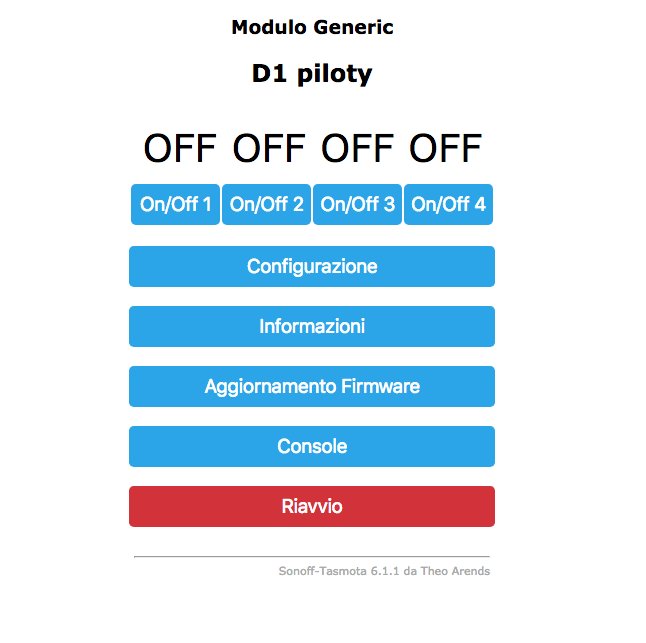
quando salverete e riavvierete tasmota sul vostro nodemcu vi ritroverete di fronte a questa schermata:

noterete che tutti i pulsanti sono su off, se premerete sui 4 pulsanti on/off si attiveranno tutti e 4, fatelo!
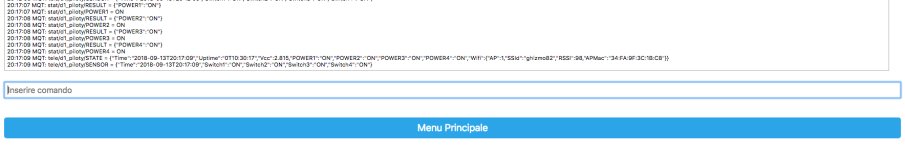
Successivamente premete il tasto console, vi ritroverete di fronte ad una schermata del genere:

questi topic li useremo per creare il nostro switch di controllo su Home Assistant. Vediamo come impostarlo: andate sul vostro raspberry al percorso /home/homeassistant/.homeassistant
nel file switch.yaml se lo avrete creato o nel file configuration.yaml sotto la voce switch (nel caso in cui non avete differenziato la programmazione dei vari file) aggiungete le seguenti stringhe:
- platform: mqtt
name: "primagpio"
state_topic: "stat/nomevostrotopic/POWER1"
command_topic: "cmnd/nomevostrotopic/POWER1"
qos: 0
payload_on: "ON"
payload_off: "OFF"
optimistic: false
retain: true
- platform: mqtt
name: "secondagpio"
state_topic: "stat/nomevostrotopic/POWER2"
command_topic: "cmnd/nomevostrotopic/POWER2"
qos: 0
payload_on: "ON"
payload_off: "OFF"
optimistic: false
retain: true
- platform: mqtt
name: "terzagpio"
state_topic: "stat/nomevostrotopic/POWER3"
command_topic: "cmnd/nomevostrotopic/POWER3"
qos: 0
payload_on: "ON"
payload_off: "OFF"
optimistic: false
retain: true
- platform: mqtt
name: "quartogpio"
state_topic: "stat/nomevostrotopic/POWER4"
command_topic: "cmnd/nomevostrotopic/POWER4"
qos: 0
payload_on: "ON"
payload_off: "OFF"
optimistic: false
retain: true
ovviamente alla voce name inserirete quello che piu vi aggrada per identificare il vostro relè passo passo e in mezzo al comando mqtt dove ho scritto"nomevostrotopic" inserite il nome impostato sul topic di tasmota.
cosi avrete creato i 4 switch che identificano gli switch del nodemcu.
bene, evitate se avete i gruppi di inserirli, questi 4 switch ci serviranno per impostare la regola in uno switch template che vedremo dopo.
Ricordate il Sonoff 4ch pro del nostro schema? Bene, anche quello andrà precedentemente flashato con il firmware tasmota e tramite i dipswitch a bordo del sonoff 4ch pro lo andrà impostato in modalità inching mode (impulso).
successivamente andrete a creare degli script che vi serviranno a lanciare un impulso ad ognuno dei 4 canali del sonoff 4ch pro.
Anche qui andrete sul vostro raspberry al percorso /home/homeassistant/.homeassistant nel file scripts.yaml se lo avrete creato oppure, sotto la voce script: nel file configuration.yaml se non avrete differenziato la programmazione del vostro home assistant ed inserirete le seguenti stringhe:
strip_led_rgb:
sequence:
- service: mqtt.publish
data: {"topic":"cmnd/tasmota_4chpro1/POWER1","payload": "on"}
faretti:
sequence:
- service: mqtt.publish
data: {"topic":"cmnd/tasmota_4chpro1/POWER2","payload": "on"}
steampunk:
sequence:
- service: mqtt.publish
data: {"topic":"cmnd/tasmota_4chpro1/POWER3","payload": "on"}
portico:
sequence:
- service: mqtt.publish
data: {"topic":"cmnd/tasmota_4chpro1/POWER4","payload": "on"}
ovviamente chiamerete i 4 script come meglio crederete e inserirete al posto di tasmota_4chpro1 il nome che avrete inserito nella configurazione mqtt alla voce topic del vostro 4ch pro.
Anche in questo caso non dovremo inserire gli script in nessun gruppo perchè non dovranno comparire nella nostra pagina di Home Assistant.
Adesso che abbiamo i 4 switch del nodemcu e gli script dei 4ch pro siamo pronti per creare i 4 switch template definitivi.
recatevi nuovamente al percorso /home/homeassistant/.homeassistant, andate dove prima avevate inserito i 4 switch e subito sotto di essi aggiungete le seguenti stringhe.
- platform: template
switches:
steampunk:
value_template: "{{ is_state('switch.primagpio', 'on') }}"
turn_on:
service: script.steampunk
data:
entity_id: switch.steampunk_open
turn_off:
service: script.steampunk
data:
entity_id: switch.steampunk_close
icon_template: >-
{% if is_state('switch.primagpio', 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off
{% endif %}
- platform: template
switches:
led_cambiacolore:
value_template: "{{ is_state('switch.secondagpio', 'on') }}"
turn_on:
service: script.strip_led_rgb
data:
entity_id: switch.led_cambiacolore_open
turn_off:
service: script.strip_led_rgb
data:
entity_id: switch.led_cambiacolore_close
icon_template: >-
{% if is_state('switch.secondagpio', 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off
{% endif %}
- platform: template
switches:
spot_piloty:
value_template: "{{ is_state('switch.terzagpio', 'on') }}"
turn_on:
service: script.faretti
data:
entity_id: switch.spot_piloty_open
turn_off:
service: script.faretti
data:
entity_id: switch.spot_piloty_close
icon_template: >-
{% if is_state('switch.terzagpio', 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off
{% endif %}
- platform: template
switches:
luce_portico:
value_template: "{{ is_state('switch.quartogpio', 'on') }}"
turn_on:
service: script.portico
data:
entity_id: switch.luce_portico_open
turn_off:
service: script.portico
data:
entity_id: switch.luce_portico_close
icon_template: >-
{% if is_state('switch.quartogpio', 'on') %}
mdi:lightbulb-on
{% else %}
mdi:lightbulb-off
{% endif %}
ovviamente anche qui chiamerete lo switch template come vorrete, alla voce value_template e sotto tra le parentesi dopo if is_state il nome dello switch metterete quello che avrete scelto per gli switch del nodemcu.
Bene finalmente potrete inserire questi 4 switch nella vostra pagina di Home Assistant all'interno di qualche gruppo. Noterete che quando accenderete la luce o dal pulsante fisico nel muro o dal vostro Home Assistant l'icona della lampadina cambierà segnalando lo stato reale della luce.
Bene amici anche per questa guida e' tutto e come al solito rimaniamo a disposizione per eventuali chiarimenti. Lasciate un messaggio qui o nei commenti del video.
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
