
Home Assistant e Strip LED - Script da usare con Google Home o Alexa
di Luigi Duchi
04 Settembre 2019
L'angolo dei lettori

Benvenuti nella rubrica "l'angolo dei lettori". Questo spazio è una sezione del blog che permette a chiunque di scrivere un articolo o realizzare un video, effettuare prove e test che riguardano il mondo della tecnologia e proporne la pubblicazione su queste pagine.
Oggi è il turno di un articolo scritto da DIEGO DE ROSA che riprendere l'articolo da me redatto che riguardava la creazione di un controller per strip led digitali mediante l'utilizzo di un NodeMCU
Nel caso vi siate persi quell'articolo lo potete ritrovare al seguente link:
Le cose di cui hai bisogno per realizzare questo progetto:
- Alimentatore 12V (per una striscia led digitale di 5 metri vi servirà un alimentatore da 3A; più strisce collegherete piu dovrete salire con gli ampere). Potrete acquistarlo su Amazon a questo link
- Stepdown da 12V a 5V - Amazon link. Questo vi servirà ad alimentare il NodeMCU o il d1 mini trasformando la 12V in 5V
- NodeMCU - Amazon link
- d1 mini (in alternativa al NoedeMCU) - Amazon - link
- Striscia led digitale vi consiglio la ws8211 - Amazon link
- Cavetti Jumper flessibili (opzionali) - Amazon link
Diego ha creato degli script per gestire tramite gli assistenti vocali i vari effetti creati in quella guida.
vediamo cos'ha scritto:
Prerequisiti
- Integrazione di Google Assistant in Home Assistant - https://www.vincenzocaputo.com/picoblog/view/74/come_integrare_google_assistant_in_home_assistant
- Striscia led digitale già integrata in Home Assistant - https://www.vincenzocaputo.com/picoblog/view/109/come_realizzare_una_striscia_led_wifi_programmabile_con_un_nodemcu
Finalità della guida
L’integrazione delle strisce led digitali, tramite il package “rgb.yaml” presente nella guida sopraccitata, permette già di controllare tramite i comandi vocali di Google Assistant i seguenti parametri: accensione, spegnimento, colore e luminosità; in quanto Google Home riconosce il tutto come una normale lampada RGB. Tuttavia il controllo dei vari presets degli effetti grafici, nonché la velocità delle animazioni, possono essere gestiti solo manualmente tramite HA. Lo scopo di questa guida è proprio quello di poter interagire anche con questi parametri comodamente mediante i comandi vocali.
Step 1 – Realizzazione degli scripts
Il primo script svolgerà queste funzioni:
- Accensione della striscia led;
- Regolazione della luminosità;
- Selezione dell’effetto desiderato;
- Regolazione della velocità di animazione;
Se gestite i vari scripts di HA direttamente all’interno del configuration.yaml andate ad inserire il tutto sotto la stringa “script:”, altrimenti se come me, avete gli scripts sul file scripts.yaml, inserite al suo interno questi parametri:
colore_led_on:
sequence:
- service: light.turn_on
data:
entity_id: light.colore_led
brightness: 60
- delay: '00:00:03'
- service: input_select.select_option
data:
entity_id: input_select.holiday_led_effect
option: Easter
- delay: '00:00:02'
- service: input_number.set_value
data:
entity_id: input_number.animation_speed
value: 40
Alla prima voce nominata entity_id: presente nell’elenco, andrete ad inserire l’entità light che avvia la vostra striscia led;
su brightness: potete inserire un valore da 1 a 255 per controllare il livello di luminosità;
ad option: indicate il nome dell’effetto grafico desiderato (ovviamente a scelta tra quelli presenti nel file rgb.yaml);
alla voce value: va inserito un valore da 1 a 150 per controllare la velocità di animazione.
Bisogna creare un secondo script, il quale avrà il compito di ripristinare i parametri iniziali della striscia led e infine spegnere la stessa, quindi andrà a selezionare l’effetto “Solid” alla massima luminosità e alla velocità di animazione predefinita. Di seguito i parametri da inserire:
colore_led_off:
sequence:
- service: input_select.select_option
data:
entity_id: input_select.holiday_led_effect
option: Solid
- delay: '00:00:01'
- service: light.turn_on
data:
entity_id: light.colore_led
brightness: 255
- delay: '00:00:01'
- service: input_number.set_value
data:
entity_id: input_number.animation_speed
value: 150
- service: light.turn_off
data:
entity_id: light.colore_led
N.B. Per entrambi gli script ho inserito delle pause brevi tra le varie azioni mediante i delay: in quanto potrebbero esserci dei lievi ritardi di comunicazione tra HA ed il broker MQTT.
Step 2 – Realizzazione di un input booleano
All’interno del file configuration.yaml bisogna inserire un input booleano, il quale servirà al corretto funzionamento dello switch che andremo a creare successivamente. Quindi inserite queste stringhe:
input_boolean:
attivazione_effetto:
name: Attivazione effetto
initial: off
Ovviamente potete utilizzare qualunque nome, basta poi usare la stessa dicitura nello switch che creerete.
Step 3 – Realizzazione dello switch
Occorre creare uno switch, il quale allo stato ON andrà ad eseguire il primo script e allo stato OFF eseguirà il secondo script, inoltre per funzionare correttamente andrà a richiamare l’input booleano indicato nello Step 2. Se gestite i vari switches di HA direttamente all’interno del configuration.yaml andate ad inserire il tutto solo la stringa “switches:”, altrimenti se come me, avete gli switches sul file switches.yaml, inserite al suo interno questi parametri:
- platform: template
switches:
colore_led_effetto:
value_template: "{{ is_state('input_boolean.attivazione_effetto', 'on') }}"
turn_on:
service: script.colore_led_on
turn_off:
service: script.colore_led_off
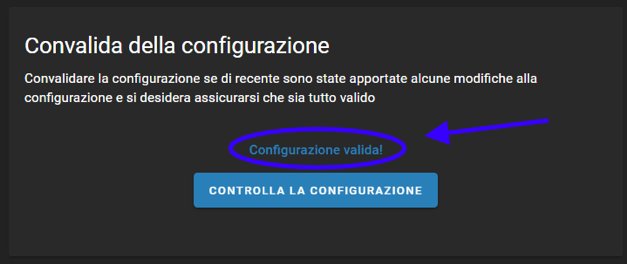
Step 4 – Accorgimenti finali
Per avere la certezza di aver usato la giusta sintassi è opportuno andare su HA > Impostazioni > Generale > Convalida della configurazione > Controlla la Configurazione. Se tutto è andato correttamente riceverete questo messaggio:

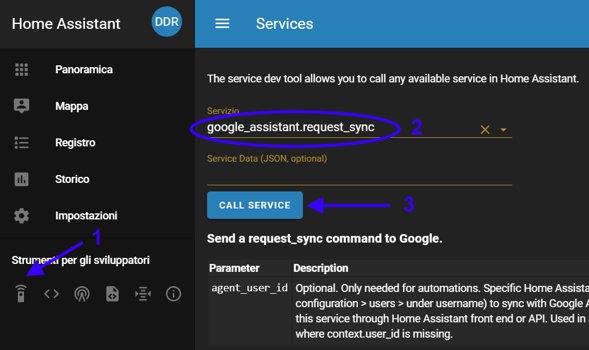
Poi bisogna aggiornare lo switch appena creato all’interno di Google Home, per farlo andate su HA > Servizi > selezionare google_assistant.request_sync dall’elenco dei servizi > Call service.

Riavviate HA. Aprite l’app Google Home e troverete lo switch appena creato, attivabile tramite i comandi vocali predefiniti dell’assistente Google, oppure tramite una routine da voi creata.
Oppure semplicemente si può chiedere a google:"sincronizza dispositivi"
Ringraziamo ancora DIEGO DE ROSA per questa splendida guida e vi inviativamo a proporre, numerosi, nuovi contenuti!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
