
Come realizzare una striscia led WiFi programmabile con un NodeMCU
di Luigi Duchi
30 Agosto 2018
Arduino

Nell'articolo di oggi vedremo come comandare delle strisce led digitali con un Nodemcu o con un D1 mini e come integrare il tutto in modo da gestirlo all'interno di Home assistant.
A fine articolo potete trovare un video dimostrativo!
Prima di addentrarci nella spiegazione del progetto mi permetto di aprire una parentesi per spiegare le differenze tra una striscia led rgb e una striscia led digitale.
STRISCIA LED RGB:
Le strisce led rgb tradizionali sono alimentate in genere da 4 fili: il positivo dei 12V (o 24V a seconda del modello) e i 3 fili chiamati appunto rgb, comandati da un controller che ne varia la tensione su ognuno a seconda del colore che si vuole generare.
Recentemente sono apparse sul mercato le evoluzioni di queste strisce: le rgbw e le rgbww; le prime hanno un canale dedicato per il colore bianco e quindi un 5° filo che va a restituire un colore bianco freddo (in genere 6500° kelvin), le seconde hanno, oltre ai canali rgb che vanno a creare i vari colori, anche altri 2 canali per due led dedicati uno al bianco freddo e l'altro al bianco caldo (in genere 6500° kelvin e 3000° kelvin). Entrambe le strisce di nuova generazione come le rgb classiche funzionano tramite variazione della tensione sui vari canali.



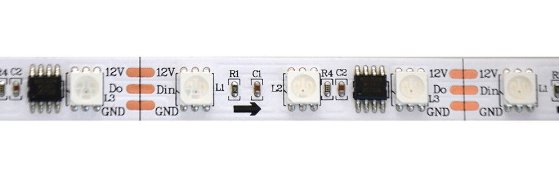
STRISCE LED RGB DIGITALI:
Queste particolari strisce led hanno tre fili di collegamento il + e il - dei 12V e un terzo filo di controllo digitale. La particolarità di queste strisce e' che rispetto alle comuni rgb si possono comandare i led singolarmente, naturalmente attraverso un controller. In commercio esistono molte centraline adibite a fare questa operazione, ma noi oggi andremo a vedere come costruirsene una utilizzando un NodeMCU oppure un d1 mini, con il vantaggio di poter gestire il tutto tramite mqtt dal nostro Home Assistant.
A tal proposito vi ricordo che potete trovare degli articoli di approfondimento per come predisporre il vostro HA all'uso del protocollo MQTT ai seguenti link:
Installare MQTT broker su Raspberry
Come configurare Home Assistant per creare Switch e Script MQTT
Ecco nel dettaglio la striscia led digitale da me utilizzata: ws2811

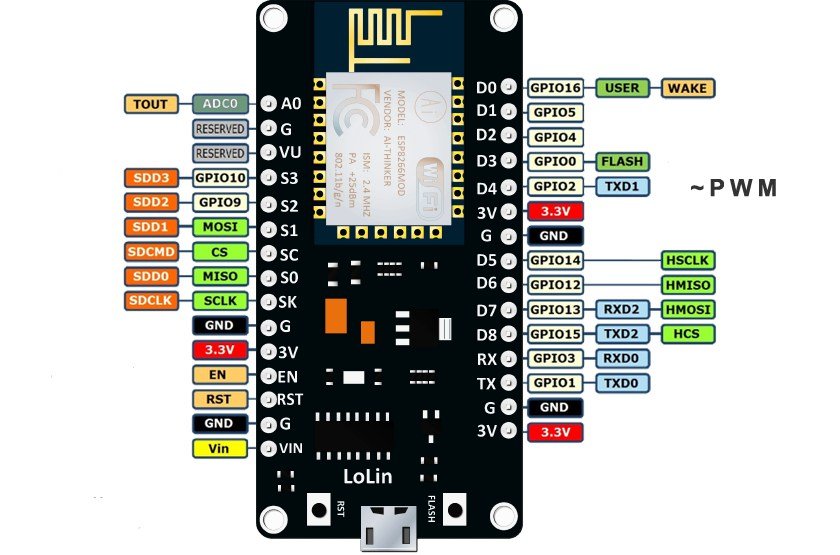
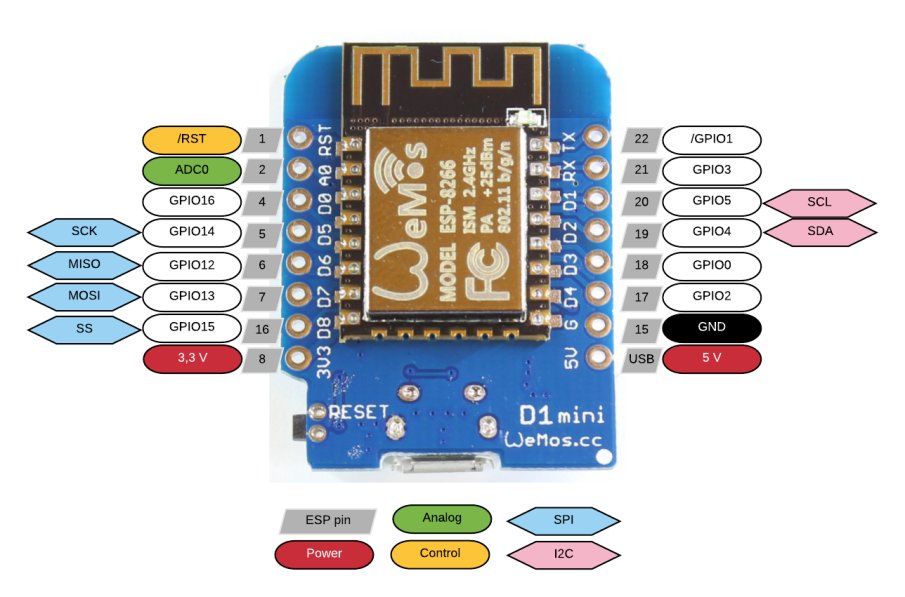
Abbiamo già incontrato nei precedenti articoli i moduli NodeMCU; il d1 mini e' un modulo molto simile, entrambi con scheda WiFi a bordo e programmabili tramite IDE di arduino. Vediamo nelle fotografie sotto nel dettaglio:
questo e' un NodeMCU

questo e' un d1 mini

andiamo a vedere come flashare lo sketch necessario al funzionamento delle nostre strisce led digitali all'interno dell'ambiente IDE di arduino. Per per prima cosa scaricate IDE di arduino per il vostro sistema operativo e installate i driver necessari. Tutta la procedura è descritta nell'articolo linkato qui di seguito:
Come installare l'Add-on ESP8266 nell'IDE di Arduino
Una volta che il vostro IDE sarà pronto non vi resta che cliccare 2 volte sullo sketch in allegato (Clicca QUI per scaricare lo sketch) e automaticamente verrà caricato sulla board di IDE. Ringrazio anticipatamente BRUH automation, un noto sviluppatore della comunity Home assistant che ha messo a disposizione degli utenti il suo sketch e ringrazio in particolar modo ENRICO SANDRIN che mi ha dato una mano a risolvere alcuni errori che riscontravo con la mia configurazione.
una volta caricato lo sketch avrete bisogno di installare su ide di arduino alcune librerie, per farlo cliccate su sketch

sto lavorando in ambiente mac su windows sarà leggermente diverso ma dovreste trovare comunque la voce sketch
successivamente cliccate su includi libreria

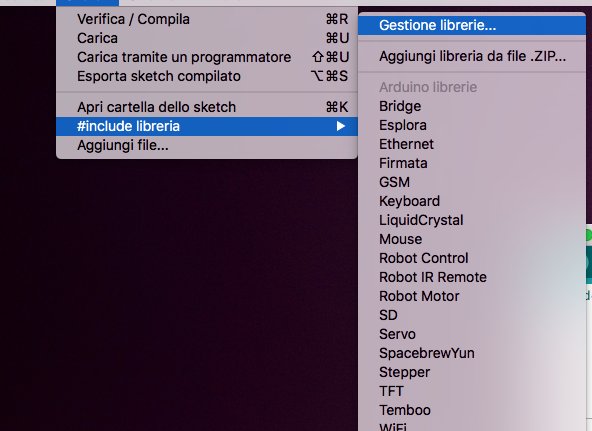
e in seguito su gestione librerie

nella barra di ricerca digitate le seguenti librerie e installatele tutte:
Adafruit_NeoPixelESP8266WiFiPubSubClientFastLEDArduinoOTASP8266mDNSWiFiUdp
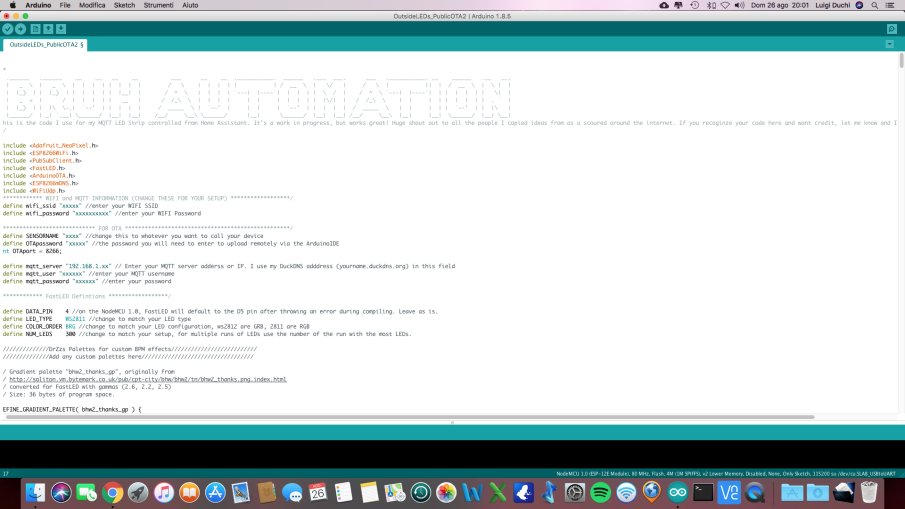
Una volta installate tutte le librerie non vi restera che compilare lo sketch con i vostri dati andando a modificare le varie voci.

inserite tra le "" il vostro wifi ssid e relativa password dove richiesto,
alla voce SENSORNAME sempre tra le virgolette inserite il nome che vorrete utilizzare per l'aggiornamento dello sketch via OtA (over the air) senza doverlo riflashare tramite connessione fisica al vostro computer.
e dopo otapassword una password di vostra scelta. (queste due voci non sono obbligatorie, potete lasciarlo anche di default anche perchè sinceramente non sono riuscito a farlo funzionare)
alla voce mqtt_server, sempre tra le virgolette, inserite l'indirizzo ip del vostro server che coincide con l'indirizzo ip del vostro Raspberry dove appunto e' installato il servizio mqtt e Home Assistant.
alla voce mqtt_user e mqtt_password sempre tra virgolette inserite user e password che avete utilizzato in fase di configurazione del servizio mqtt.
dopo la voce data_pin: dovrete indicare il pin del modulo designato a dare il segnale digitale per cambiare colore alla striscia. Di default e' D4, se utilizzate un d1mini potete lasciare questa, ma con il NodeMCU ho dovuto cancellare la D e lasciare solo il 4 altrimenti non mi funzionava lo sketch.
alla voce led_type: inserite il tipo di striscia led digitale utilizzata, nel mio caso la ws8211.
alla voce color_order: inserite la combinazione dei colori; ho dovuto provarne molte prima che la paletta dei colori della striscia led su HA corrispondesse al colore reale della striscia, nel mio caso ha funzionato BRG ma nel vostro potrebbe essere BGR, RGB, RBG, GRB, GBR, lo scoprirete una volta montato tutto e interfacciato il tutto con Home Assistant. Nel caso di colori sbagliati non dovrete fare altro che riflashare lo sketch fino a che non trovate la combinazione delle 3 lettere giusta per voi.
Infine alla voce NUM_LED: dovrete inserire il numero di led che compongono la vostra striscia, nel mio caso 300, nel caso colleghiate più strisce, dovrete inserire il numero della striscia con più led.
Adesso lo sketch e' pronto. Un ultimo appunto: se flashate nella condizione attuale, collegando alla 220V l'alimentatore (e tutto il circuito che dopo vi mostrerò nel dettaglio), potrete tramite Home Assistant comandare l'accensione lo spegnimento, il cambio di colore, il cambio di intensità, ecc... questo include il fatto che il trasformatore sia sempre alimentato h24.
se come me invece avete la necessità di staccare l'alimentazione al trasformatore, magari perchè comandate oltre che da HA anche da pulsanti sul muro, dovrete modificare queste due righe:

di default la stringa dove c'è scritto fastLED.clear non ha davanti i due //
Senza le due barre di default, all'arrivo dell'alimentazione la strip led si illuminerà per qualche secondo totalmente di rosso per poi spegnersi. Praticamente dopo la pressione dell'interruttore a parete il circuito si accenderebbe e dopo il flash rosso iniziale, i led si spegnerebbero anche se l'alimentazione continuerebbe ad esserci, costringendovi ad andare per forza su ha a settare il colore per vederle nuovamente accese.
Commentando con le 2 // invece, all'arrivo della alimentazione, il led si accende completamente di rosso e rimane acceso di quel colore fino a che non variate il colore (o l'effetto) direttamente da Home Assistant. La soluzione impiegata e' molto comoda se vi troverete ad accendere la luce dal muro per poi andarla a spegnere dopo poco da un altro punto senza magari dover interagire con Home Assistant.
L'ultima modifica che ho fatto e' stata quella di impostare il valore alla voce client.pubblish(setpowerpub, "off") settandolo su ON. Stesso discorso fatto poc'anzi: se lo collegherete direttamente alla 220V senza interruttori nel muro e di conseguenza con la sola possibilità di comandarlo da Home Assistant, lasciate il valore su Off. Nel caso abbiate anche dei pulsanti su Home Assistant avrete già lo switch che vi accende quel determinato punto luce di conseguenza impostando su ON non farete altro che dirgli:"appena sei online imposta lo slide su ON"
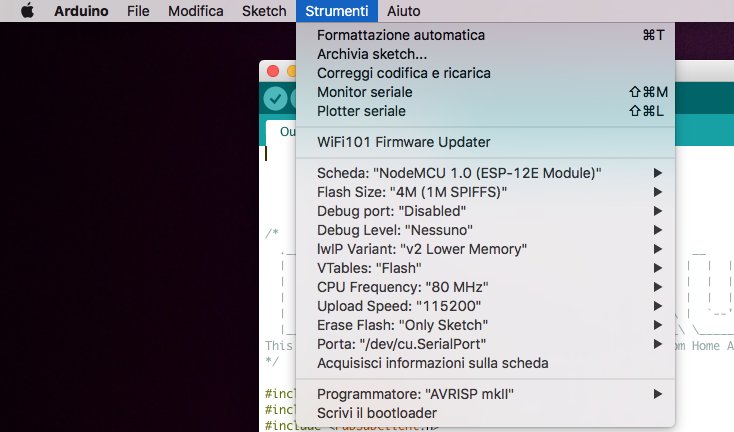
Abbiamo concluso! Collegate il vostro NodeMCU (o il vostro d1 mini) al PC tramite porta usb e sotto la voce STRUMENTI nella barra in alto (accanto alla voce sketch che avete cliccato prima) alla voce porta selezionate la porta usb alla quale avete collegato il vostro modulo impostando le varie voci (apparte ovviamente la porta e il nome scheda se utilizzate un d1 mini) come da foto:

dopo di che premete sul pulsante VERIFICA in alto a sinistra dell'interfaccia di IDE.
Non vi preoccupate se vi restituirà l'errore NO hardware SPI pins defined, ignoratelo e una volta finita la verifica premete sul pulsante CARICA accanto a quello verifica premuto poco prima. Attendete che l'operazione termini. A questo punto il vostro nodemcu/d1mini è pronto.
Per semplificare la configurazione su Home Assistant vi allegherò un package senza dover aggiungere manualmente tutte le voci, assicuratevi solamente che abbiate abilitato i package in configuration.yaml
per farlo non dovrete far altro che andare in configuration.yaml ed inserire la stringa:
packages: !include_dir_named packages
esattamente sotto la prima stringa homeassistant:
ovviamente lasciando i consueti 2 spazi dal bordo prima di scrivere.
una volta che avete salvato il file configuration.yaml e riavviato andrete a creare una cartella chiamata appunto
packages nel percorso /home/homeassistant/.homeassistant
all'interno inserirete il file rgb.yaml (clicca QUI per scaricarlo)
All'interno del file potrete ovviamente cambiare il nome della striscia led con quello che preferite sotto la voce name: (ovviamente sotto la categoria light) ...per intenderci dove io ho scritto "colore led"
Una volta inserito il pacchetto salvate e riavviate il vostro Home Assistant.
Adesso inserite le tre voci che vi compariranno nelle entities all'interno di un gruppo:
light.nomecheavretescelto input_select.holiday_led_effect input_number.animation_speed
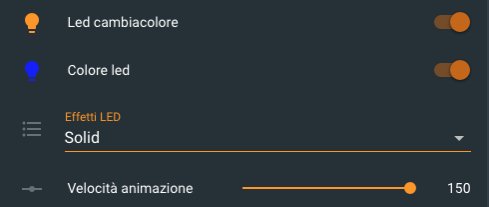
vi ritroverete una situazione del genere:

io, come vi spiegavo prima, ho inserito anche lo switch che toglie alimentazione (la prima voce) e la seconda voce (appena diventa operativo va su on in automatico).
Sotto avrete la barra per selezionare gli effetti e sotto ancora lo slide per selezionare la velocità degli effetti.
Ovviamente se avrete configurato Google Assistant con Home Assistant, vi basterà sincronizzare i dispositivi per comandare accensione, spegnimento, regolazione del colore e dell'intensità con la voce, come una comunissima lampada rgb smart.(purtroppo gli effetti non sono comandabili direttamente).
Adesso non ci rimane che vedere i collegamenti elettrici.
Le cose di cui hai bisogno per realizzare questo progetto:
- Alimentatore 12V (per una striscia led digitale di 5 metri vi servirà un alimentatore da 3A; più strisce collegherete piu dovrete salire con gli ampere). Potrete acquistarlo su Amazon a questo link
- Stepdown da 12V a 5V - Amazon link - Aliexpress link. Questo vi servirà ad alimentare il NodeMCU o il d1 mini trasformando la 12V in 5V
- NodeMCU - Amazon link - Aliexpress link
- d1 mini (in alternativa al NoedeMCU) - Amazon - link - Aliexpress link
- Striscia led digitale vi consiglio la ws8211 - Amazon link - Aliexpress link
- Cavetti Jumper flessibili (opzionali) - Amazon link
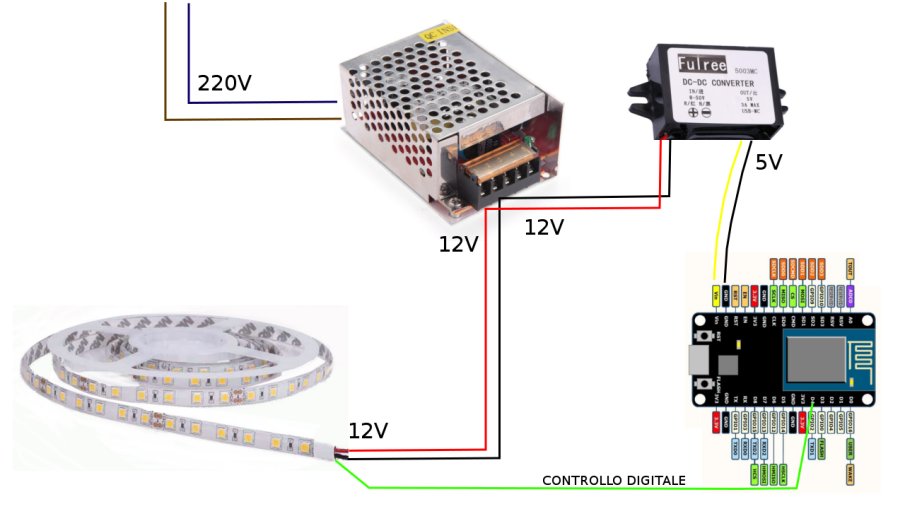
Vediamo adesso lo schema di collegamento elettrico:

Dall'alimentatore prendete la 12V il + lo portatelo sia al pin chiamato 12V sulla strip led che al + dei 12V dello stepdown
Il - lo porterete al pin chiamato GND della strip led e al - della 12V dello stepdown
Dall'uscita dello step down prendete la 5V portando il + all'ingresso Vin del nodemcu/d1mini e il - al pin GND del nodemcu/d1mini (quello accanto a Vin)
Dal pin chiamato D4 sul nodemcu/d1mini andrete al pin della strip led chiamato Din (quello centrale).
Benissimo abbiamo elencato tutti i passaggi necessari a costruire la vostra striscia led digitale e comandarla tramite Home Assistant, spero che questa guida sia stata abbastanza chiara, di sicuro creerete nella vostra abitazione un fantastico effetto "WOW" per i vostri ospiti. Per qualsiasi chiarimento come al solito siamo a disposizione. Ora vi lascio al solito video dimostrativo di fine articolo e via auguro una buona visione. ENJOY!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
