
Home Assistant - Telecomando per TV LG con WebOS
di Luigi Duchi
15 Maggio 2020
L'angolo dei lettori

L'appuntamento con l'angolo del lettore è una di quelle cose che mi riempie di piacere perchè ci fa entrare in contatto con utenti che elaborano delle idee e hanno voglia di condividerle con tutti noi.
Ed è cosi che vado a pubblicare un fantastico lavoro, che riguarda il mondo di Home Assistant, realizzato da Maurizio Arci e Piotr Machowski.
Maurizio e Piotr ci propongono un un fantastico telecomando (virtuale naturalmente) per tv LG con sistema operativo WebOS.
Queste TV vengono automaticamente riconosciute in Home Assistant, tuttavia limplementazione standard è piuttosto limitata.
Andriamo a vedere la soluzione di Maurizio e Piotr.
L’intergrazione in Home Assistant del componente WebOs Tv permette il controllo di molte funzioni del televisore.
La normale integrazione in lovelace come media_player ci permette di controllarne solo una parte.
Grazie al plugin LG-WebOS-Remote-Control, avremo la possibilità di interagire più agevolmente con il device, migliorando l’ergonomia.
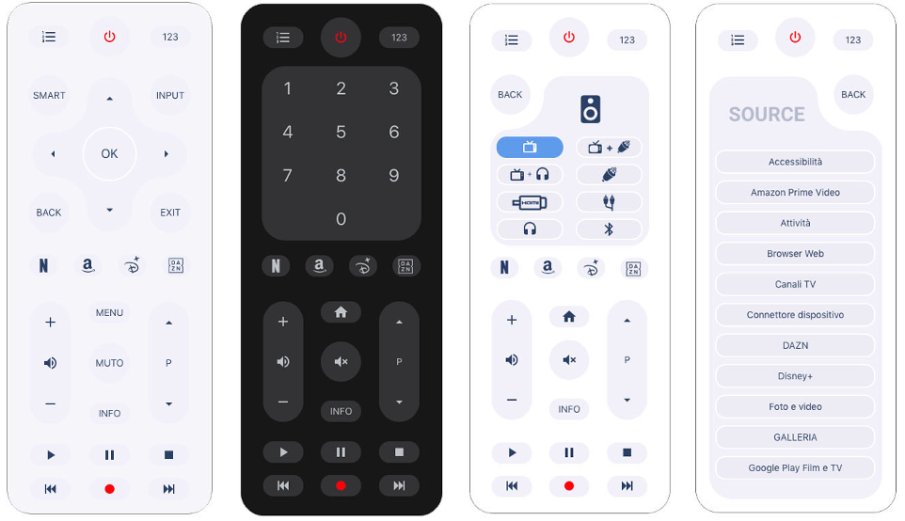
Il progetto, seppur funzionante, è ancora in fase di sviluppo, e la sua installazione è decisamente articolata. Questo un anticipo del risultato finale.

Il cuore del progetto di basa sulla custom card, sopra citata, che potete trovare sul reposity dello sviluppatore e di altre due custom card che fungeranno da popup per il tastierino numerico e per la scelta rapida di canali.
Prerequisiti per l’installazione:
- Home Assistant installato e configurato
- Componente WebOs Tv
- Custom component Browser_mod - autore Thomas Sloven
- Hacs (opzionale)
- Plugin Lg-WebOS-Remote-Control
- Plugin channel-pad
Installazione e configurazione dei plugin
per l'Installazione e configurazione dei plugin ci sono sostanzialmente due metodi:
il metodo tramite hacs e quello manuale.
Vi ricordo che abbiamo parlato di HACS QUI.
METODO CON HACS:
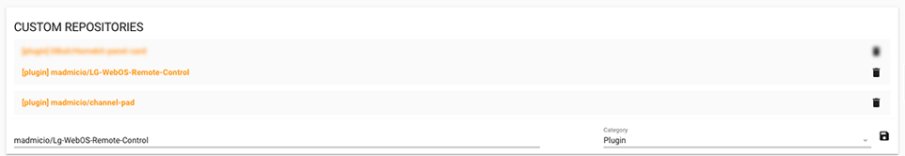
Recarsi in Hacs => setting e inserire, uno alla volta, l’url dei seguenti custom component nella categoria plugin:
madmicio/Lg-WebOS-Remote-Control
madmicio/channel-pad

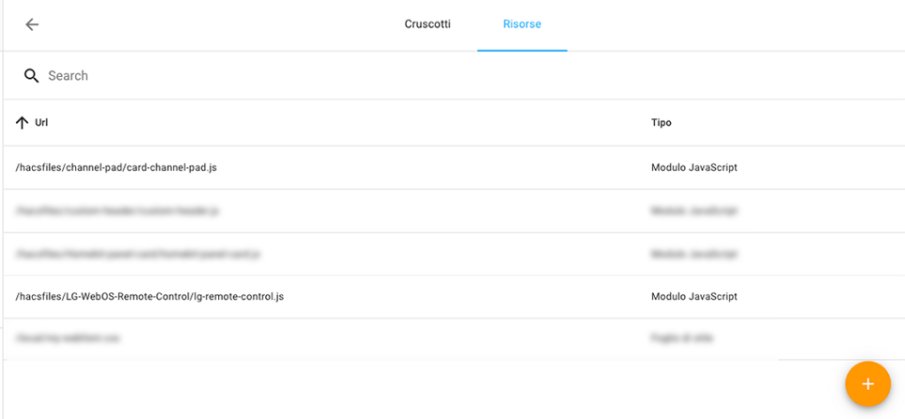
Recatevi ora in impostazioni => cruscotti Lovelace => risorse
Aggiungete i nuovi plugin attraverso il pulsante “ + “; aggiungeteli come “Moludo JavaScript”
Al termine otterrete una schermata simile:

installazione manuale:
Qualora non abbiate hacs installato potete procedere manualmente all’installazione dei plugin.
Scaricate dai tre reposity il loro contenuto e copiate le due custom card nella cartella www/vostra_directory_custom_components/
Aggiungete i rigerimenti url alle vostre risorse come descritto sopra (nella versione hacs) o in alternativa aggiungete il seguente codice nelle vostre resources sul file ui-lovelace.yaml (questo file sarà presente solo se avrete scelto di gestire il vostro lovelace in modalità yaml):
- type: module
url: /local/"tua_directory"/lg-remote-control.js
- type: module
url: /local/"tua_directory"/card-channel-pad.js
In qualsiasi modo procederete, automatico o manuale, dovrete installare anche il custom component browser mod con una delle due metodologie descritte poco sopra.
Una volta che avrete installato tutto il necessario potrete passare alla configurazione di Lovelace.
Nella configurazione di lovelace inserire il codice necessario alla visualizzazione del telecomando.
type: 'custom:lg-remote-control'
entities: media_player.lg_tv
n.b: media_player.lg_tv va sostituito con il nome della vostra entità (il vostro mediaplayer ovvero la tv LG)
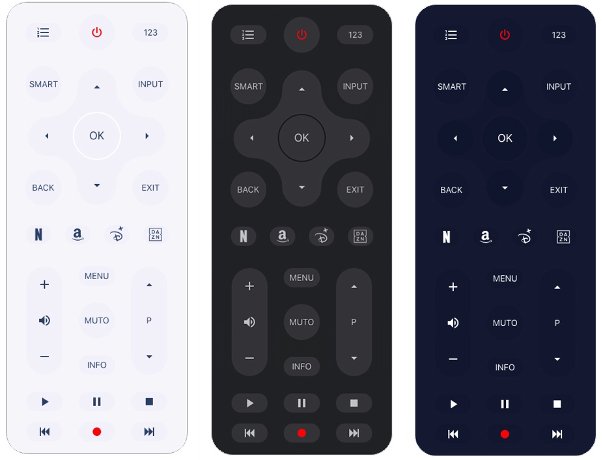
Gestione colori
I colori della card sono tutti settabili dal codice di lovelace.
Di default il colore di dello sfondo è legato alla variabile “primary-background-color” presente nel vostro tema;
il colore del testo e delle icone di default fa riferimento a colori impostati nel vostro tema;
il colore dei bottoni è invece impostato su : "#f2f0fa".
Se volete personalizzare vostri colori lo potrete fare con il seguente codice:
colors:
buttons: var(--deactive-background-button-color)
text: yellow
background: rgba(135,35,80,0.3)
Border: rgb((255,112,243)
quattro esempi che potete utilizzare a vostra scelta.
La prima opzione prevede di impostare il colore dei bottoni sulla variabile presente nel vostro tema.
Questo vi tornerà utile qual’ora abbiate la necessità di cambiare spesso tema (visualizzazione diurna/notturna o cambio del tema in base alla luminosità rilevata dal device. Etc.etc).
Potete usare i codici colori e/o le variabili impostate nel tema a vostro piacimento.
Per utilizzare una variabile colore come nell’esempio su indicato aggiungete il seguente codice con il vostro colore all’interno di ogni tema che utilizzate
deactive-background-button-color: "#f2f0fa"

Se non avete un tema potete utilizzarne uno disponibile sempre sullo stesso reposity all’indirizzo: Soft-ui-theme
La seconda voce invece si riferisce al colore del testo all'interno della card lo potrete modificare semplicemente inserendo il nome del colore in inglese.
la terza voce invece si riferisce allo sfondo della card, qui dovrete utilizzare lo schema di colori rgb oppure rgba (la a finale determina la trasparenza che si esprime con l'ultimo valore tra parentesi in una scala da 0 a 1).
L'ultima voce invece determina il colore del bordo della card anche qui dovrete utilizzare il codice rgb o rgba.
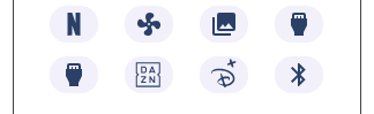
Configurazione dei bottoni Suorce (app):
di default il telecomando utilizza quattro app:
- Netflix
- Amazon prime video
- Disney+
- Dazn
Con la nuova versione queste app, non solo sono personalizzabili, ma sono anche incrementabili di numero da posizionare su ulteriori righe.


Nota bene: Le icone disney+ e dazn sono icone speciali non presenti nel set standard di icone.
Vanno richiamate nel codice in maniera differente rispetto alle icone tradizionali.
Fate riferimento al seguente codice:
sources:
- icon: 'mdi:netflix'
name: "Netflix"
- icon: 'mdi:fan'
Name: "YouTube"
- icon: 'mdi:image-multiple'
name: "GALLERIA"
- icon: 'mdi:video-input-hdmi'
name: "HDMI 1"
- icon: 'mdi:video-input-hdmi'
name: "HDMI 2"
- icon: dazn
name: "DAZN"
- icon: disney
name: "Disney+"
- icon: 'mdi:bluetooth'
name: "Riproduzione audio Bluetooth"
Ovviamente potrete inserire le applicazioni che più preferite.
Configurazione dei bottoni Colore:
Nella nuova versione del telecomando è stata aggiunta l’opzione per visualizzare la sezione bottoni colorati del telecomando.L’utente può abilitare questa opzione inserendo in configurazione la seguente stringa:
color_buttons: enable

Ridimensionare il telecomando:
Cè la possibilità di ridimensionare il telecomando in scala che va da 0 a 1 ma anche di aumentare le dimensioni del controno del telecomando con il codice seguente:
dimensions:
scale: 0.98
border_width: 3px
Nell'esempio sopra la card si ridimensiona all'98% nel caso volessimo ridurla ad esempio del 50% sarebbe stato necessario scrivere 0.5 e cosi via per le altre percentuali.
Configurazione del popup:
una volta installata la card per il popup, potete configurare la lista dei canali all’interno della configurazione di lovelace:
channels:
- image: /local/images/tv_logo/Rai 1 HD.png
number: '501'
- image: /local/images/tv_logo/Rai 2 HD.png
number: '502'
- image: /local/images/tv_logo/Rai 3 HD.png
number: '503'
- image: /local/image/tv_logo/Rai 4.png
number: '504'
potete inserire il numero che desiderate di canali seguendo questo schema.
La card si adatterà in base al contenuto e allo spazio che avrà a disposizione. Quindi ne risulterà agevolata la visualizzazione anche su smarphone.
La configurazione del popup non è obbligatoria. Qualora non venga configurata la lista dei canali alla pressione del pulsante lista apparirà questa schermata:

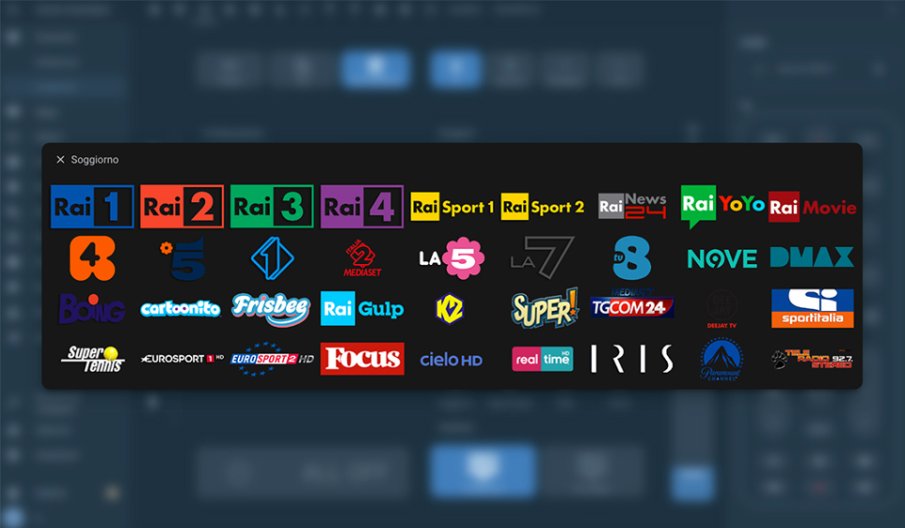
Con configurazione il risultato sarà simile a questo:

Se volete ottenere l’effetto sfocato dietro il popup scaricate il plugin popup-backdrop-filter di Gabe Cook
L’installazione segue sempre le stesse regole precedentemente descritte.
Ovviamente l’effetto sfocatura si avrà su tutti i popup di Home Assistant non solo per questa card.
Installazione dei tv_logo:
- recarsi sul reposity channel-pad o LG-WebOS-Remote-Control
- scaricarte e copiate la cartella tv_logo in www/tua_directory/tv_logo
il consiglio è quello di posizione la cartella tv_logo appena scaricata nella directory images (createla qual’ora non presente) all’interno della directory www.
Ricordo comunque che le immagini posso essere posizionate all’interno di qualsiasi cartella l’importante è poi mettere il riferimento giusto all’interno della configurazione.
Configurazione del pannello input:
Nel pannello input vengono mostrate tutte le applicazione installate sul vostro televisore.
Il pannello si popola automaticamente.
Se desiderate avere una lista personalizzata lo potete fare editando l’integrazione di webs
Come riportato sul sito di Home Assistant, la configurazione della lista delle applicazioni è un’opzione dettabile con il seguente codice di esempio:
webostv:
host: 192.168.0.10
name: Living Room TV
turn_on_action:
service: wake_on_lan.send_magic_packet
data:
mac: AA-BB-CC-DD-EE-FF
customize:
sources:
- livetv
- youtube
- makotv
- netflix
Per concludere un esempio di tutta la configurazione completa di tutto ciò di cui abbiamo parlato sopra.
- type: 'custom:lg-remote-control'
entity: media_player.tv_lg_55c8
dimensions:
scale: 0.98
border_width: 3px
color_buttons: enable
colors:
buttons: var(--deactive-background-button-color)
text: yellow
background: rgba(135,35,80,)
Border: rgb((255,112,243)
sources:
- icon: 'mdi:netflix'
app: "Netflix"
- icon: 'mdi:fan'
app: "YouTube"
- icon: 'mdi:image-multiple'
app: "GALLERIA"
- icon: 'mdi:video-input-hdmi'
app: "HDMI 1"
- icon: 'mdi:video-input-hdmi'
app: "HDMI 2"
- icon: dazn
app: "DAZN"
- icon: disney
app: "Disney+"
- icon: 'mdi:bluetooth'
app: "Riproduzione audio Bluetooth"
channels:
- image: /local/images/tv_logo/Rai 1 HD.png
number: '501'
- image: /local/images/tv_logo/Rai 2 HD.png
number: '502'
- image: /local/image/tv_logo/Rai 3 HD.png
number: '503'
- image: /local/image/tv_logo/Rai 4.png
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
