
Accensione automatica del Magic Mirror con uno Shelly 1 e Home Assistant
di Luigi Duchi
03 Gennaio 2020
Magic Mirror

Bentornati ad un nuovo appuntamento con il Magic Mirror, appuntamento ormai fisso sul nostro canale, in collaborazione con il gruppo Telegram MagicMirror italia (https://t.me/MIRROR_ITALY).
Nelle guide precedenti vi avevo mostrato la struttura del mio Magic Mirror e avevo promesso di parlare nel dettaglio della parte riguardante l'accensione da remoto o comunque automatica delle specchio.
Oggi l'argomento sarà proprio questo.
Inizialmente il mio progetto prevedeva l'accensione tramite un D1 mini e dei moduli relè, tuttavia ho deciso di abbandonare quel progetto perchè mi fidavo poco a rinchiudere tutte quei componenti all'interno di una piccola scatola di derivazione, vuoi perchè non ero completamente soddisfatto del funzionamento.
Ho optato quindi per l'utilizzo di 2 SHELLY 1, certo avrei potuto usare uno Shelly 2.5 con un piccolo relè, ma in casa avevo quelli, hehehehehhe.
Ma andiamo per ordine.
Come sicuramente ricorderete nel mio monitor era sorto il problema dell'accensione del display a seguito dell'alimentazione elettrica. Il display rimaneva semplicemente in stanby con il pulsante inaccessibile. E comunque non volevo lasciare costantemente il monitor in standby.
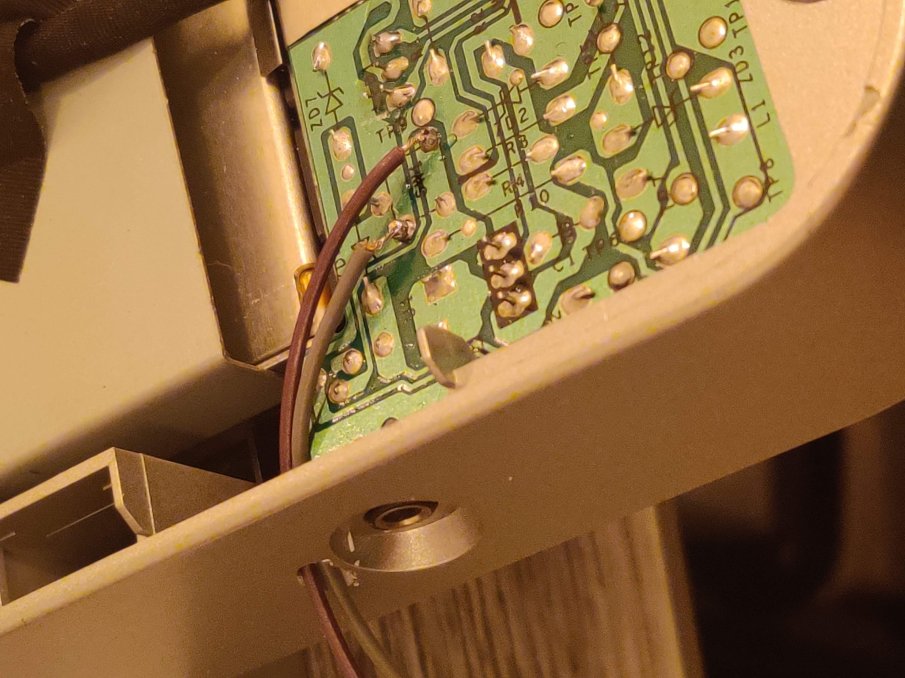
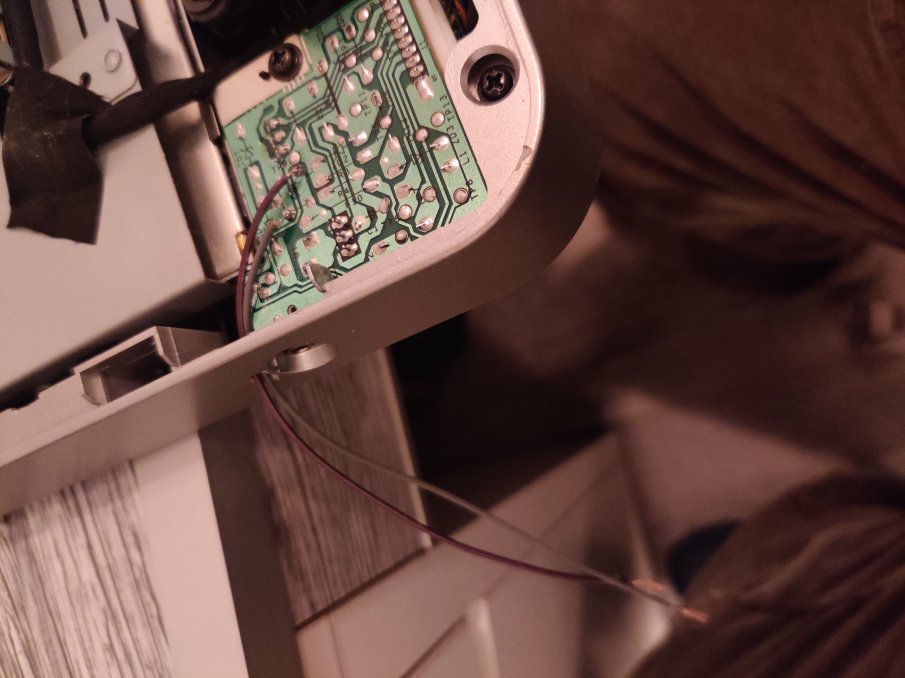
Per ovviare a questo problema ho aperto il monitor


Una volta individuato il contatto che viene chiuso dal pulsante ho provveduto a saldarci 2 fili in modo che una volta messi in corto si va a simulare la pressione del pulsante. In seguito ho richiuso il monitor lasciando fuori i due fili.

Arrivato a questo punto avevo tutto pronto per iniziare l'impianto con i 2 Shelly. Perchè 2?
Uno gestirà l'alimentazione elettrica del display interrompendo la fase in ingresso in modo da potergli togliere alimentazione a mio piacimento.
L'altro, sfruttando il contatto pulito in dotazione, servirà per chiudere il contatto tra i 2 fili saldati sul pulsante simulando la pressione del pulsante.
Ovviamente andrò ad integrare in seguito il tutto in Home Assistant.
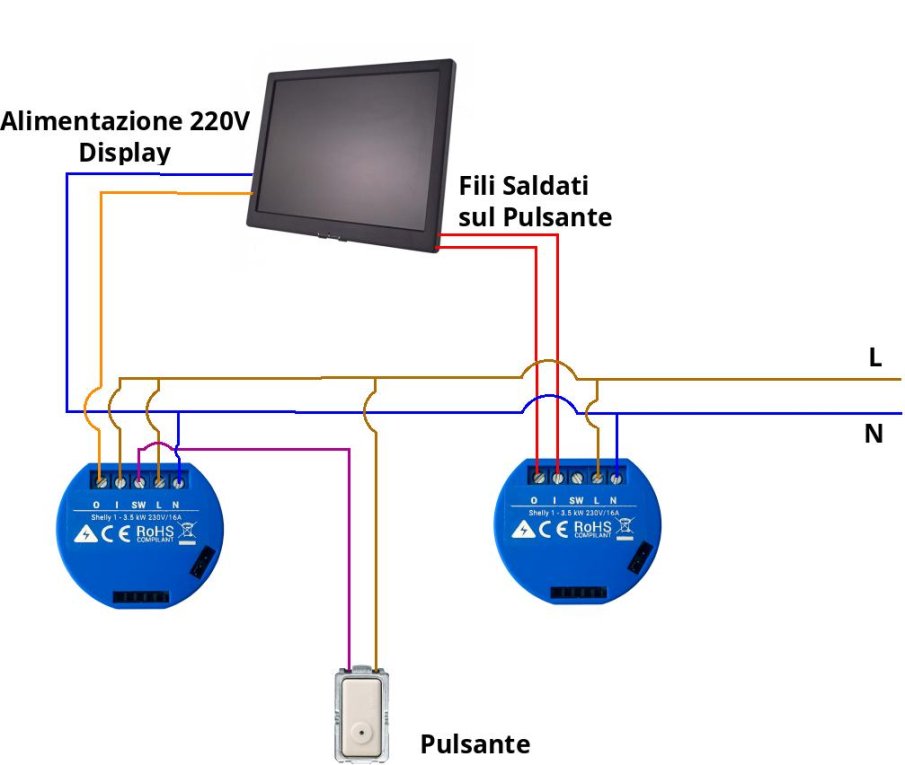
Vediamo qui di seguito lo schema di collegamento:

Come potete notare dallo schema, ho connesso un pulsante allo Shelly che gestirà l'alimentazione del monitor, in modo da poterlo accendere anche manualmente (oltre che da Home Assistant).
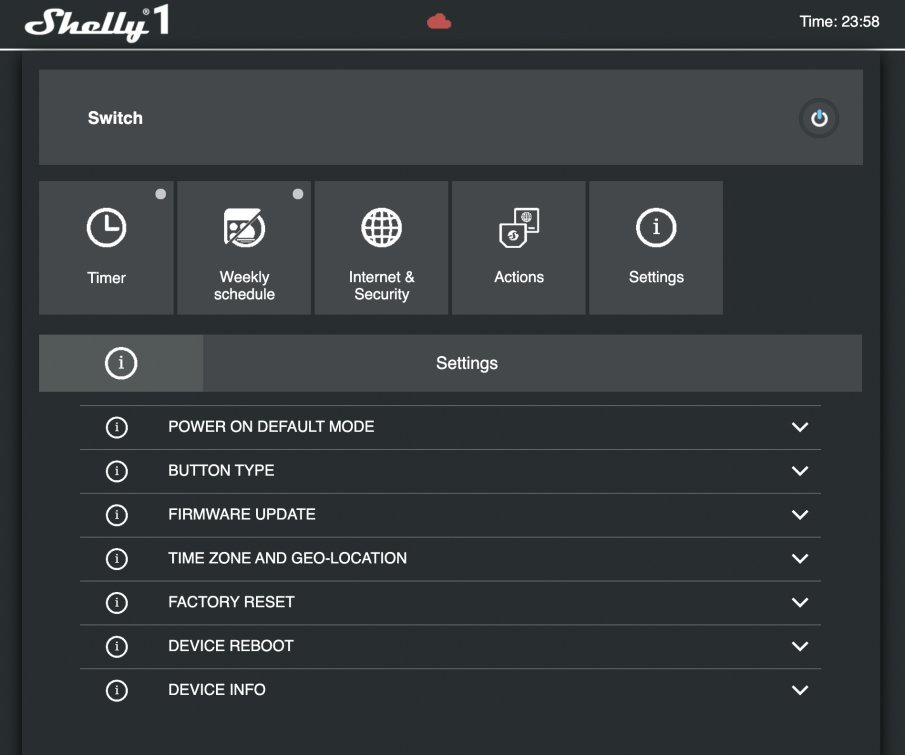
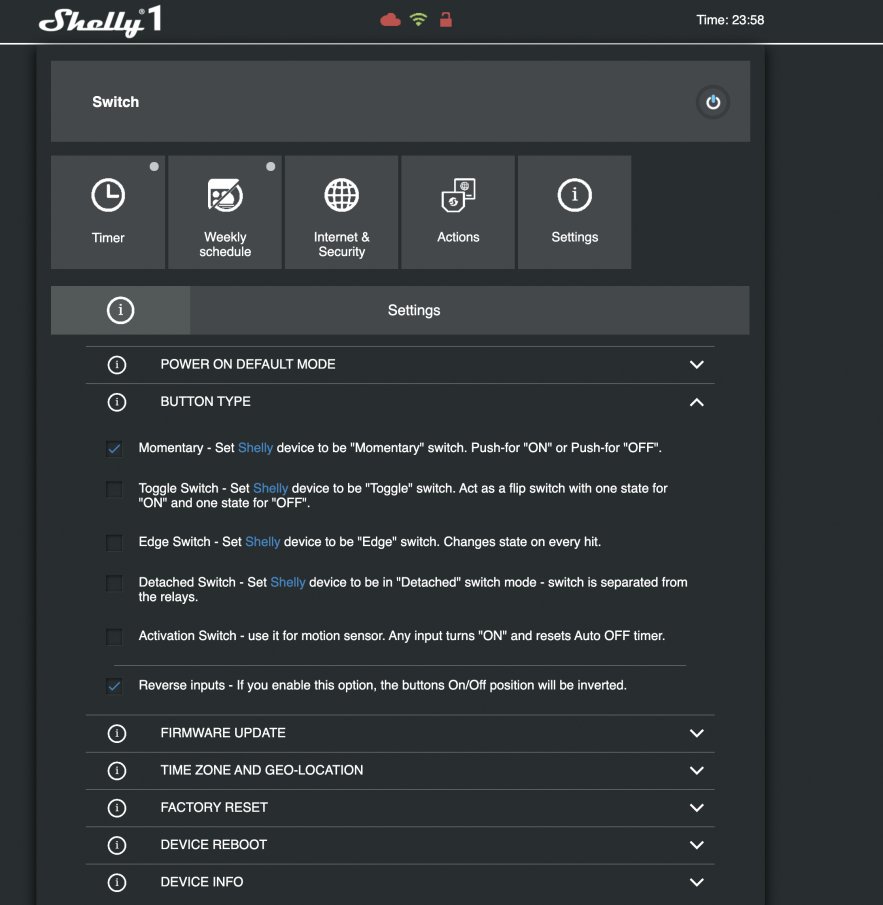
Successivamente sulla pagina web dello Shelly, nelle impostazioni


sotto la voce button type ho selezionato momentary.
Per far comunicare i due shelly con Home Assistant ho disattivato il loro Cloud e ho attivato la funzione MQTT.
Per rinfrescarvi la memoria vi rimando a quest'altro articolo QUI per imparare ad usare MQTT con Shelly.
Adesso che abbiamo visto tutta la parte dei collegamenti dovremo creare delle automazioni su Home Assistant.
Per comodità ho chiamato lo Shelly che gestisce i fili saldati al pulsante switch.standby
La prima automazione che andremo a creare sarà proprio per questo dispositivo.
Normalmente lo Shelly funziona come una presa smart, si accende dando il comando di accensione e successivamente si spegne quando andremo a disattivare il comando. Per il nostro scopo invece i fili dell'accensione devono essere messi in corto per pochissimo tempo e successivamente il contatto si deve riaprire, proprio come accade quando premiamo il pulsante di accensione. Per fare questo andremo a creare questa automazione nel file automation.yaml.
- alias: standby specchio
initial_state: true
trigger:
- platform: state
entity_id: switch.standby
to: 'on'
action:
- delay: "00:00:01"
- service: switch.turn_off
entity_id: switch.standby
Nello specifico questa automazione va a dire: "quando lo switch.standby si accende, dopo un secondo spegnilo".
Adesso passeremo alla seconda automazione riguardante l'altro Shelly che per l'occasione chiameremo switch.magicmirror
- alias: accensione specchio
initial_state: true
trigger:
- platform: state
entity_id: switch.magic_mirror
to: 'on'
action:
- delay: "00:00:02"
- service: switch.turn_on
entity_id: switch.standby
In questo caso l'automazione dice: " quando accendi lo switch.magicmirror, attendi 2 secondi dopodichè accendi lo switch.standby" (quest'ultimo grazie all'automazione di prima si spegnerà poi in automatico dopo 1 secondo).
in questo modo quando daremo alimentazione al monitor passeranno 2 secondi prima che i 2 fili dello standby vengano messi in corto.
La programmazione è finita.
Adesso per rendere tutto di aspetto gradevole dovremo mettere una cards sull'interfaccia Lovelace. Anche l'occhio vuole la sua parte, ehhehehehe.
Io ho optato per la card Picture Glance ovvero una foto con sopra le icone desiderate, in questo caso i due switch creati prima (switch.standby e switch.magicmirror)
Questa card ha la caratteristica di poter selezionare 2 foto diverse in funzione dello stato (acceso/spento) di uno o più switch (si può definire nella configurazione).
il risultato è questo:

Questo quando lo specchio è spento

Questo quando lo specchio è acceso
Vediamo come configurare il tutto:
per prima cosa dovrete caricare due foto nella cartella www che troverete allo stesso livello del file configuration.yaml su Home Assistant, credo che il percorso su hass.io sia diverso, io ho come ormai saprete Home Assistant in venv su Raspbian.
Nel mio caso sono le due che avete visto sopra che chiamerò specchioacceso.jpg e specchiospento.jpg
Successivamente andate sul file ui-lovelace.yaml
Qui dovrete inserire questa stringa:
type: picture-glance
title: MAGIC MIRROR
entities:
- switch.magicmirror
- switch.standby
state_image:
"on": /local/specchioacceso.jpg
"off": /local/specchiospent.jpg
entity: switch.magicmirror
dopo la voce title: mettete il nome che volete assegnare, nel mio caso magic mirror
sotto la voce entities: dovrete inserire le entità cliccabili che volete che appaiano sopra la foto, nel mio caso switch.magicmirror e switch.standby
state_image: serve a determinare il cambiamento della foto in funzione della variazione dello stato di ciò che andrete ad inserire dopo entity: nel mio caso lo switch.magic mirror determinerà se lo specchio è acceso o spento e farà cambiare lo stato della fotografia.
Un ultimo dettaglio. Di default Home Assistant per gli switch mette come icona il simbolo del fulmine. Se volete cambiare questa icona dovrete andare nel file customize.yaml (anche questo lo troverete allo stesso livello di configuration.yaml) e dovrete, seguendo il mio esempio, inserire le seguenti stringhe:
switch.standby:
icon: mdi:power-standby
switch.magic_mirror:
icon: mdi:monitor-clean
Ovviamente potrete cambiare le icone con qualsiasi icona mdi (material design icon) che volete.
Vi lascio il link ad una pagina dove potrete trovarne molte (QUI) tuttavia il web è pieno di siti internet che trattano l'argomento mdi da cui poter trarre spunto.
Ovviamente una volta integrato su Home Assistant potrete poi richiamare tramite comando vocale l'accensione e lo spegnimento dello specchio sia con Google Assistant (se avete seguito questa guida QUI) oppure con Alexa (guida QUI)
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
