
Costruiamo un anemometro con un D1 mini e integriamolo in Home Assistant
di Luigi Duchi
11 Dicembre 2019
Guide

Da quando sono disponibili sul mercato li Shelly 2.5, ho avuto modo di domotizzare tutte le tapparelle di casa e anche le tende da sole presenti nella mia terrazza.

(immagine dal web)
Le mie tende sono munite di motore elettrico a 4 fili (marcia avanti, marcia indietro, neutro e terra) cosi sono riuscito a domotizzarle semplicemente usando uno Shelly 2.5
Prima di andare avanti, e prima che me lo chiedete voi, vi anticipo inserendo la configurazione delle tende da sole in modo da ritrovarvele dentro Home Assistant.
Premetto che ovviamente dovete aver abilitato in precedenza il protocollo MQTT sui vostri Shelly come descritto in QUESTA guida. La guida si riferisce ai vecchi Shelly 2 non più in commercio, ma il sistema di attivazione del protocollo MQTT è il medesimo sui nuovi modelli.
Sarebbe ideale creare un file chiamato ad esempio tendedasole.yaml e andare a copiarci le varie stringhe che troverete qui sotto. Successivamente, dopo aver salvato il file, lo dovrete spostare nella cartella package.
ecco le stringhe:
cover:
- platform: mqtt
name: "Tenda da sole"
state_topic: "shellies/shellyswitch-12345/roller/0"
command_topic: "shellies/shellyswitch-12345/roller/0/command"
position_topic: "shellies/shellyswitch-12345/roller/0/pos"
set_position_topic: "shellies/shellyswitch-12345/roller/0/command/pos"
qos: 0
retain: false
payload_open: "open"
payload_close: "close"
payload_stop: "stop"
position_open: 100
position_closed: 0
optimistic: false
value_template: '{{ value }}'
sensor:
- platform: mqtt
state_topic: "shellies/shellyswitch-12345/roller/0/pos"
name: "Posizione Tenda da sole"
input_number:
pos_tenda_da_sole:
name: pos tenda da sole
min: 0
max: 100
step: 1
automation:
- alias: aggiorna slider tenda da sole
hide_entity: true
initial_state: true
trigger:
platform: mqtt
topic: "shellies/shellyswitch-12345/roller/0/pos"
action:
service: input_number.set_value
data_template:
entity_id: input_number.pos_tenda_da_sole
value: "{{ trigger.payload }}"
- alias: aggiorna shelly tenda da sole
hide_entity: true
initial_state: true
trigger:
platform: state
entity_id: input_number.pos_tenda_da_sole
action:
- service: mqtt.publish
data_template:
topic: "shellies/shellyswitch-12345/roller/0/command/pos"
payload_template: "{{ states('input_number.pos_tenda_da_sole') | int }}"
Ovviamente dovrete sostituire il codice del topic mqtt con quello trovato nella vostra configurazione nella web page di Shelly.
Una volta configurato e riavviato Home Assistant, dovrete inserire in lovelace:
cover.tenda_da_sole (o il nome che avrete assegnato alla vostra cover)
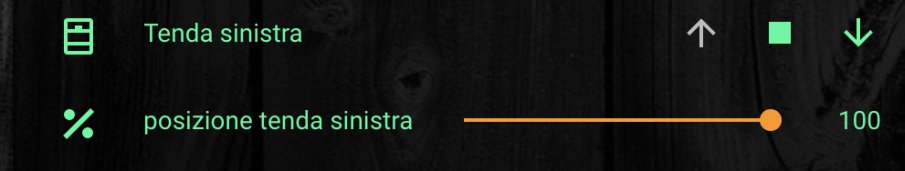
e se vorrete avere un effetto del genere

anche
input_number.pos_tenda_da_sole (oppure come l'avete chiamata)
lo slide segnerà la percentuale di apertura e muovendo il cursore, la tenda si sposterà di conseguenza.
TORNIAMO ALL'ARGOMENTO PRINCIPALE DI QUESTA GUIDA
Il mio terrazzo è molto esposto al vento e spesso è così forte che rischia di danneggiare le tende da sole. Per questo motivo ero alla ricerca di un anemometro da poter integrare in Home Assistant. Ma a parte le stazioni meteo piuttosto costose, non ho trovato nulla che facesse al mio caso.
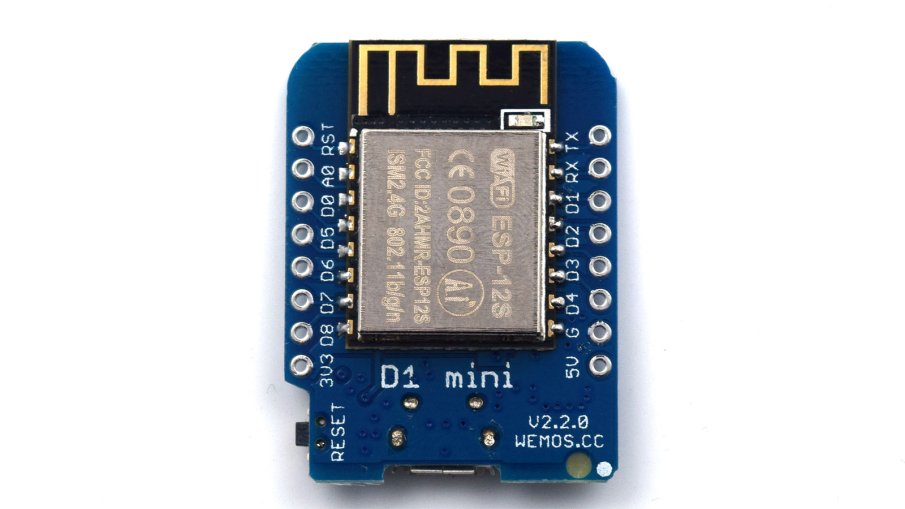
Ovviamente non avevo intenzione di spendere molti soldi per una stazione meteo, che trovo piuttosto ingombrante, così ho deciso di cimentarmi nel fai da te e come al solito il D1 mini mi è venuto di aiuto.

Come non amare questo oggetto?
Economico, facilmente programmabile e ultra versatile, basti pensare alla serie di progetti che abbiamo presentato nel corso del tempo sul nostro Blog....
Il D1 Mini è reperibile su Amazon al seguente link:
Con lo sketch giusto e di un sensore eolico si possono fare miracoli!

Il sensore che ho usato è questo: https://amzn.to/2Pw6nem
Naturalmente questo è testato da me per questa guida e funziona per certo, su altri tipi non posso garantire.
Ho collegato il d1 mini all'ide di Arduino e ci ho installato sopra QUESTO sketch.
############################################
Aggiornamento
E' stato necessario modificare il programma e il file di configurazione. per funzionare dovrete modificare lo sketch come indicato
if (client.connect(mqtt_id)) {
diventa:
if (client.connect(mqtt_host, mqtt_id, mqtt_password)) {
inoltre bisogna aggiungere la seguente riga in fondo al file myconfig.h:
const char* mqtt_host = "scrivi_qui_il_tuo_host";
const char* mqtt_id = "scrivi_qui_il_tuo_id";
const int mqtt_port = 1883;
const char* mqtt_password = "scrivi_qui_la_tua_pw";
##############################################
Se non ricordate come fare vi consiglio la lettura di questi articoli
Come installare l'Add-on ESP8266 nell'IDE di Arduino
Come realizzare una striscia led WiFi programmabile con un NodeMCU
Lo sketch caricato nella guida per la striscia LED naturalmente è diverso da quello per l'anemometro ma la procedura per caricarlo sull'ide di Arduino è la medesima.
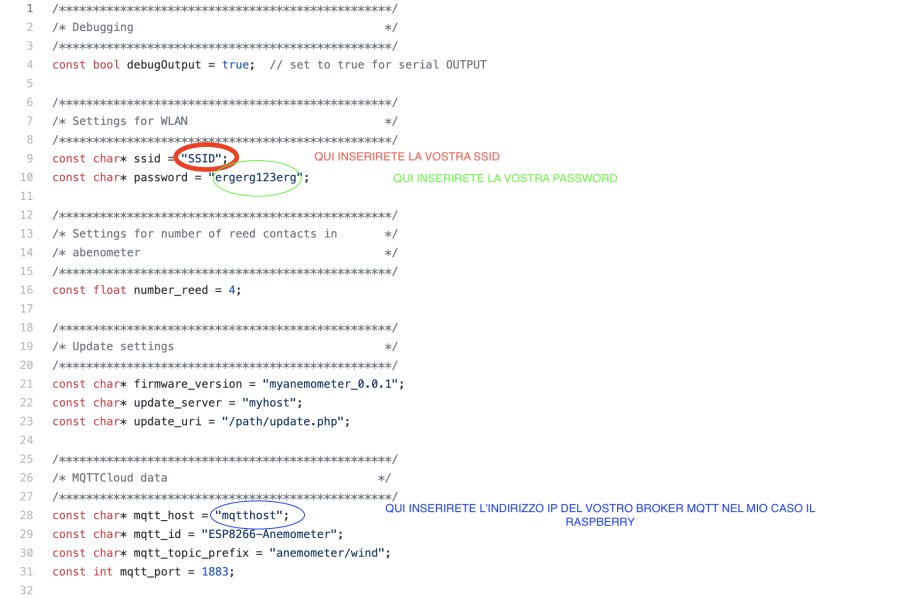
Una volta caricato lo sketch dovrete lasciarlo tale e quale senza modifiche, se non quella di inserire i dati della vostra rete WiFi e l'indirizzo ip del broker MQTT, nel mio caso il Raspberry dove gira Home Assistant, come si vede nell'immagine sottostante. (lasciate le virgolette e scrivete tutto al loro interno)

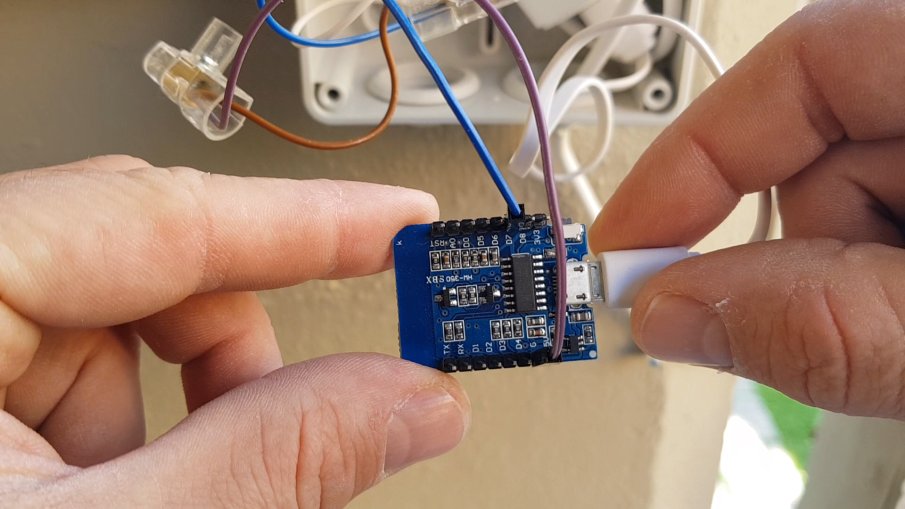
Una volta compilato lo sketch sarà necessario collegare i due fili dell'anemometro rispettivamente al pin D7 del d1 mini e a GND, sempre sul d1 mini. Successivamente sarà necessario alimentare il Wemos d1 mini.

Dopo averlo alimentato, il vostro d1 mini inizierà a trasmettere dati tramite MQTT.
A questo punto per l'integrazione del d1 mini con anemometro su Home Assistant, sarà necessario creare un sensore. Lo potrete fare inserendo in sensor.yaml le seguenti stringhe:
- platform: mqtt
name: sensore vento
state_topic: "anemometer/wind"
qos: 0
unit_of_measurement : "Kmh"
Successivamente dovrete andare a creare uno script che andrà, in caso di attivazione, a chiudere totalmente la tenda da sole (io ne ho fatto anche uno per aprirla al 100% non si sa mai che possa essere utile in futuro).
Nel file script.yaml andate a scrivere le seguenti stringhe
tende_da_sole_aperte:
sequence:
- service: mqtt.publish
data:
topic: "shellies/shellyswitch25-12345/roller/0/command/pos"
payload: "100"
tende_da_sole_chiuse:
sequence:
- service: mqtt.publish
data:
topic: "shellies/shellyswitch25-12345/roller/0/command/pos"
payload: "0"
per finire avrete bisogno di creare un automazione che andrà a dire.
se il sensore vento supera la soglia di xx kmh di vento per un tempo yyy allora alza la tenda da sole.
Per farlo, inserite la seguente stringa all'interno del file automation.yaml
- alias: sensore alza tende
initial_state: true
hide_entity: True
trigger:
platform: numeric_state
entity_id: sensor.sensore_vento
above: 10
for:
seconds: 10
action:
- service: script.turn_on
entity_id: script.tende_da_sole_aperte
adesso che avete configurato tutto in Home Assistant, non vi rimane che inserire il sensore in Lovelace per ottenere questo risultato:

io ho utilizzato la card per lovelace gauge, voi volendo potrete cambiare la card.
Non ho altro da aggiungere vi lascio al solito video di fine articolo dove potrete osservare il sistema in azione. Buona visione!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
