
Google Assistant su Magic Mirror con hotword personalizzata
di Luigi Duchi
14 Gennaio 2020
Magic Mirror

Hey Google, Hey Google. OK Google... Sono certo che anche voi come me vi sarete annoiati di questa frase di attivazione...

In passato abbiamo girato in liungo e in largo per la rete alla ricerca di un sistema per cambiarla, senza tuttavia ottenere alcun risultato.
...fortuna che abbiamo uno specchio magico che, non a caso, si chiama Magic Mirror.
Mi sento come Marty quando dice "un momento, ho una macchina del tempo, ho tutto il tempo che voglio!"
Come avete visto nei miei video precedenti ho integrato il modulo Google Assistant sul mio specchio per trasformarlo, o quasi, in un Google Home.
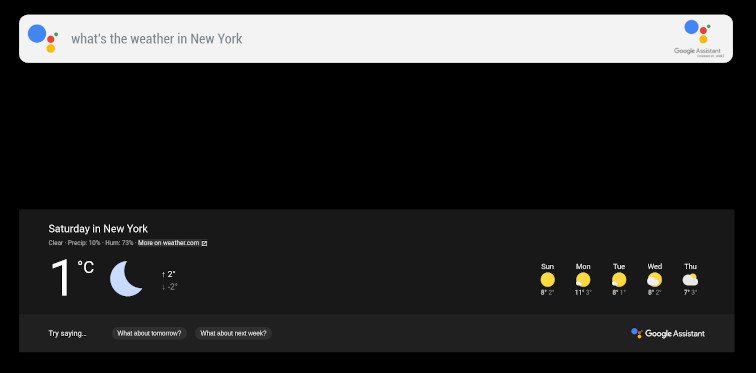
E' possibile infatti a installare il modulo Developer di Google Assistant seppur con qualche piccola limitazione sulle funzionalità. Tuttavia si potrà, ad esempio, comandare i nostri dispositivi domotici, chiedere informazioni sul meteo, sui propri appuntamenti o effettuare ricerche su internet.
Ma la chicca di questo modulo developer è quella della possibilità di sostituire la parola di attivazione, la cosiddetta hotword. Sarà quindi possibile sostituire il classico HEY GOOGLE con una serie di parole di attivazione alternative preimpostate. C'è anche la possibilità di crearne alcune completamente personalizzate, ma questo magari lo affronteremo in un'altra guida.
Per la felicità di molti, tra le "HOTWORD" preimpostate c'è JARVIS... finalmente nella vostra casa domotica potrete sentirvi Tony Stark

Già! Potrete avviare l'assistente con il nome del tanto acclamato assistente vocale di IronMan....
Solo per questo, questa guida, si merita del tempo da dedicare a questa configurazione (ehhehehehehe).
La procedura non è semplice e richiede un bel pò di passaggi, ma in fondo ogni cosa bella richiede un po' di fatica.
Cercherò di rendervi la vita più facile con questa guida.
N.B mentre scrivevo questa guida è uscito un aggiornamento del modulo che ne permette l'installazione in maniera più semplice, vi elenco qui sotto i passaggi:
aprite il terminale e digitate
sudo chmod -R 777 MagicMirror
di seguito
cd MagicMirror/modules
successivamente:
git clone https://github.com/eouia/MMM-AssistantMk2
poi:
cd MMM-AssistantMk2
ed in fine:
npm install
Lo script vi dovrebbe proporre in automatico l'installazione della giusta versione di gcc e grpc. Accettate tutte le voci che vi propone e seguite i passaggi. Al termine potrete provare anche microfono e altoparlante.
##################################################################
SE TUTTO QUELLO SCRITTO SOPRA NON DOVESSE FUNZIONARE SEGUITE QUESTA GUIDA FINO A "dove vi verrà segnalato"
##################################################################
andate sul desktop del vostro raspberry e aprite il TERMINALE
Per prima cosa dovrete dare i permessi di scrittura, lettura ed esecuzione alla cartella Magic Mirror
lo potrete fare digitando questo comando seguito dal tasto invio:
sudo chmod -R 777 MagicMirror

Successivamente digitate i seguenti comandi e premete invio:
sudo apt-get install libasound2-dev sox libsox-fmt-all

se vi viene richiesto di confermare l'installazione fatelo premendo la lettera S (o Y se il vostro sistema operativo è in inglese) e successivamente INVIO
dopo andate nella cartella MagicMirror/modules digitando il seguente comando:
Cd MagicMirror/modules

una volta in quella cartella, copiate la seguente stringa nel vostro terminale e date il comando di invio:
git clone https://github.com/eouia/MMM-AssistantMk2.git

Andate nella cartella appena creata digitando
cd MMM-AssistantMk2

Una volta in quella cartella sarà necessario scrivere il comando:
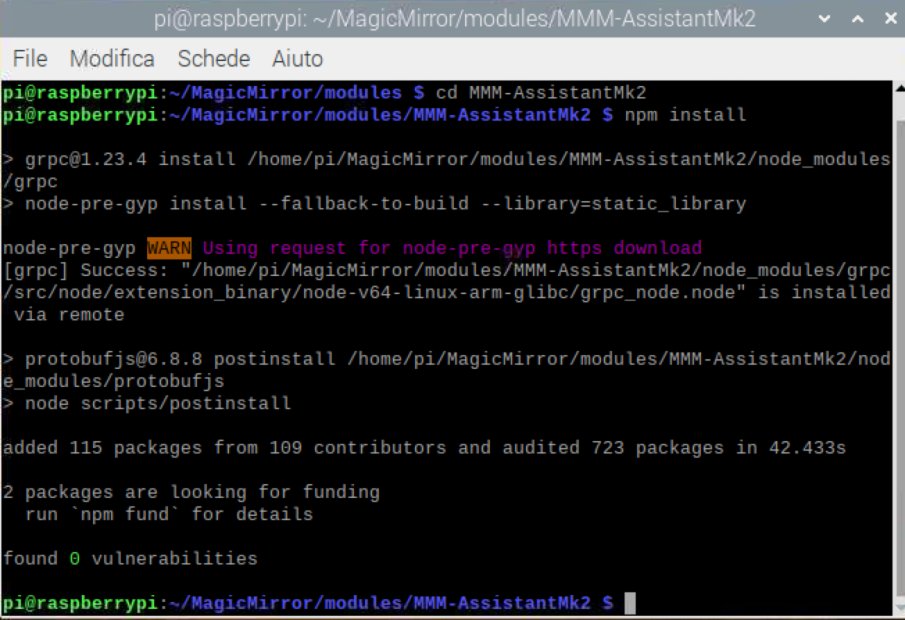
npm install

dopo aver premuto invio attendete che la procedura termini

ignorate i vari warning e andate avanti recandovi nella cartella scripts con questo comando:
cd scripts

una volta giunti nella cartella scripts digitate il comando:
sudo chmod +x *.sh

bene, tornate alla radice del vostro terminale digitando cd e successivamente premere invio.
Vi ritroverete nuovamente in questa situazione

arrivati a questo punto dovrete controllare la versione del componente ggc ed eventualmente fare un downgrade se risulterà essere una versione 8 o superiore
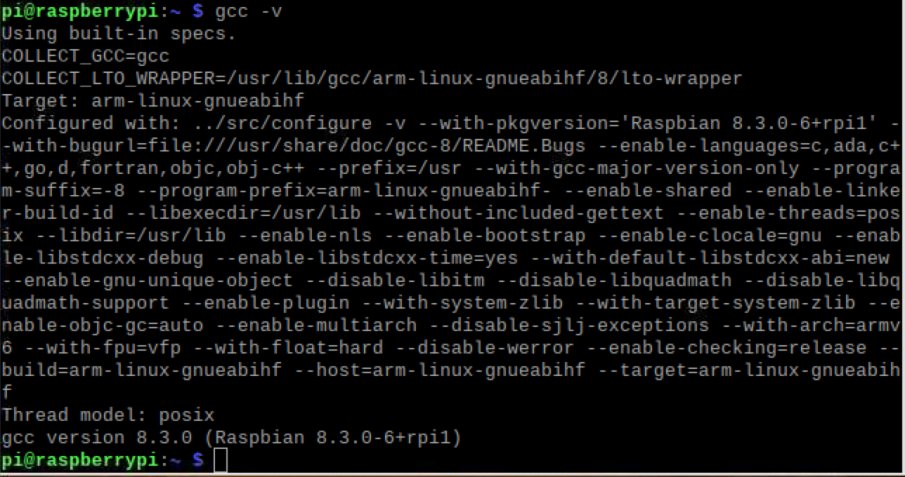
per controllare digitate il comando
ggc -v

Se, come nel mio caso, la versione è superiore o uguale alla versione 8, dovrete fare un downgrade.
vediamo come fare:
Digitate questi comandi uno alla volta (per ogni comando che digitate, premete invio e attendete la fine della procedura prima di passare al comando successivo).
nel caso vi venga chiesta conferma di esecuzione accettate sempre.
sudo apt-get remove gcc g++
sudo apt-get install gcc-7 g++-7
sudo ln -s /usr/bin/g++-7 /usr/bin/g++
sudo ln -s /usr/bin/gcc-7 /usr/bin/gcc
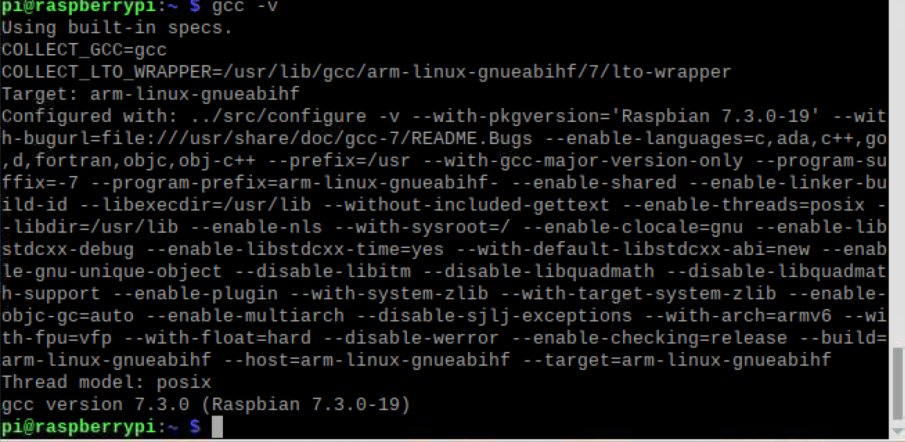
al termine di tutti i comandi digitate nuovamente il comando
ggc -v
questa volta la versione di gcc dovrebbe restituirvi questo valore.

arrivati a questo punto dovrete digitare questi comandi (per ogni comando che digitate, premete invio e attendete la fine della procedura prima di passare al comando successivo).
Quando avrete eseguito tutti i comandi vi recherete nuovamente nella cartella MMM-AssistantMk2 con il comando
cd MagicMirror/modules/MMM-AssistantMk2
una volta dentro eseguite il comando
npm install grpc@1.23.4
dopo eseguite
npm install --save-dev electron-rebuild
ed infine il seguente comando
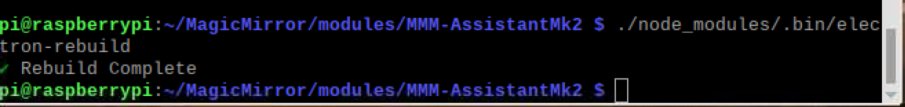
./node_modules/.bin/electron-rebuild
appena lancerete questo comando inizierà il rebulding.....

prendetevi pure una pausa, magari un bel caffè (o una camomilla se questa procedura vi sta facendo diventare matti).
Il rebuild durerà circa 20/30 minuti
Se tutto è andato a buon fine vi troverete, trascorso il tempo indicato, di fronte a questa schermata.

complimenti la prima parte è conclusa (pensavate di aver finito? ...e invece nulla).
##################################################################
DA QUI IN POI LA PROCEDURA ANDRA' ESEGUITA SIA SE AVETE USATO LO SCRIPT AUTOMATICO, SIA CHE ABBIATE USATO L'INSTALLAZIONE MANUALE
##################################################################
Adesso ci dovremo spostare sulla console per sviluppatori di Google.
utilizzate il browser del vostro Raspberry.
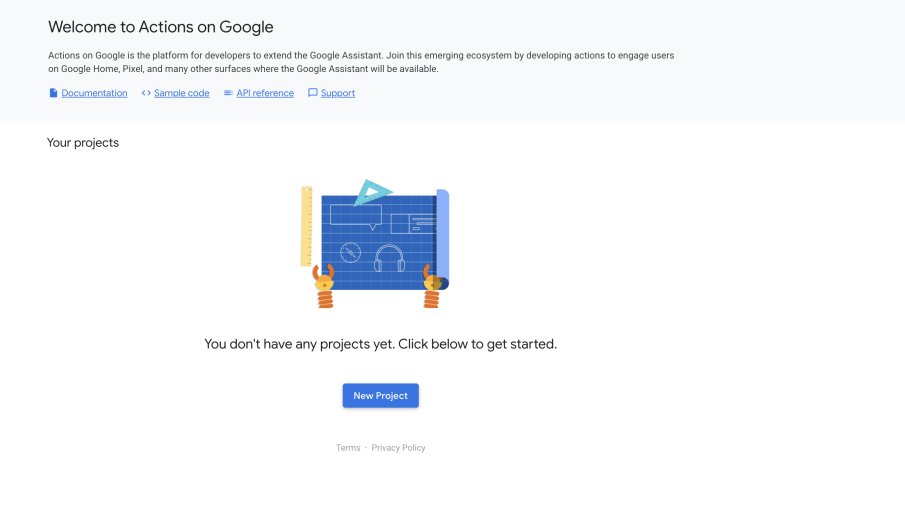
Per prima cosa dovrete creare un progetto su ACTION CONSOLE Google, cliccate QUI per andare alla pagina e
cliccate su NEW PROJECT

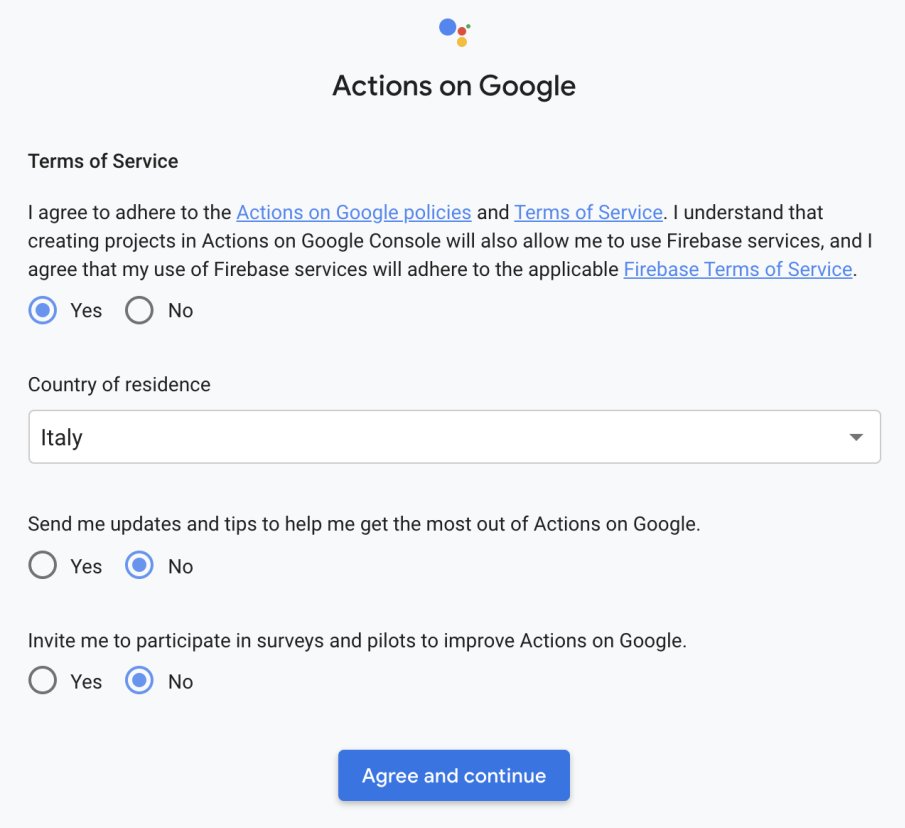
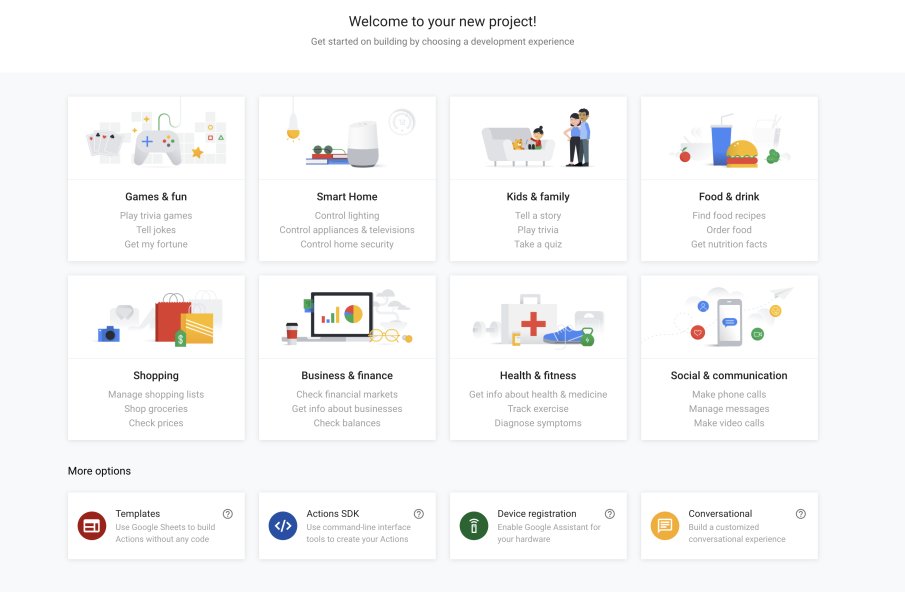
Successivamente selezionare le voci come da fotografia e selezionare AGREE AND CONTINUE

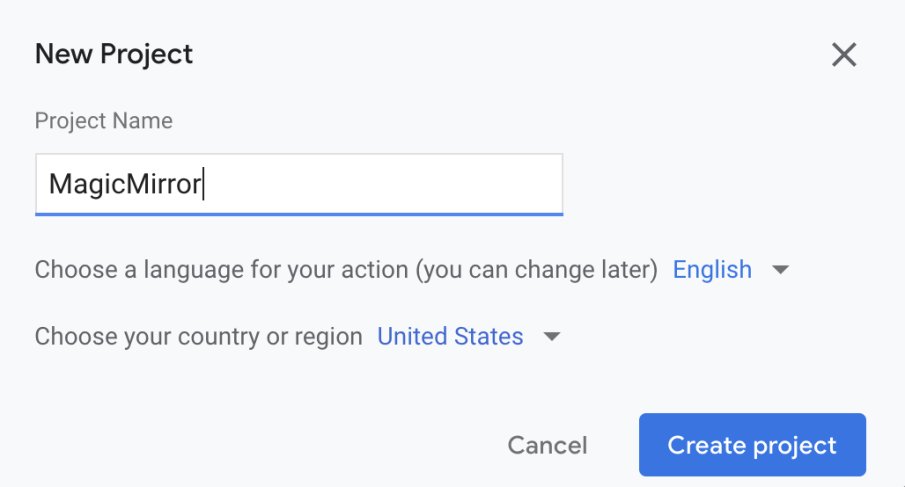
Date un nome al vostro progetto e successivamente cliccate su CREATE PROJECT

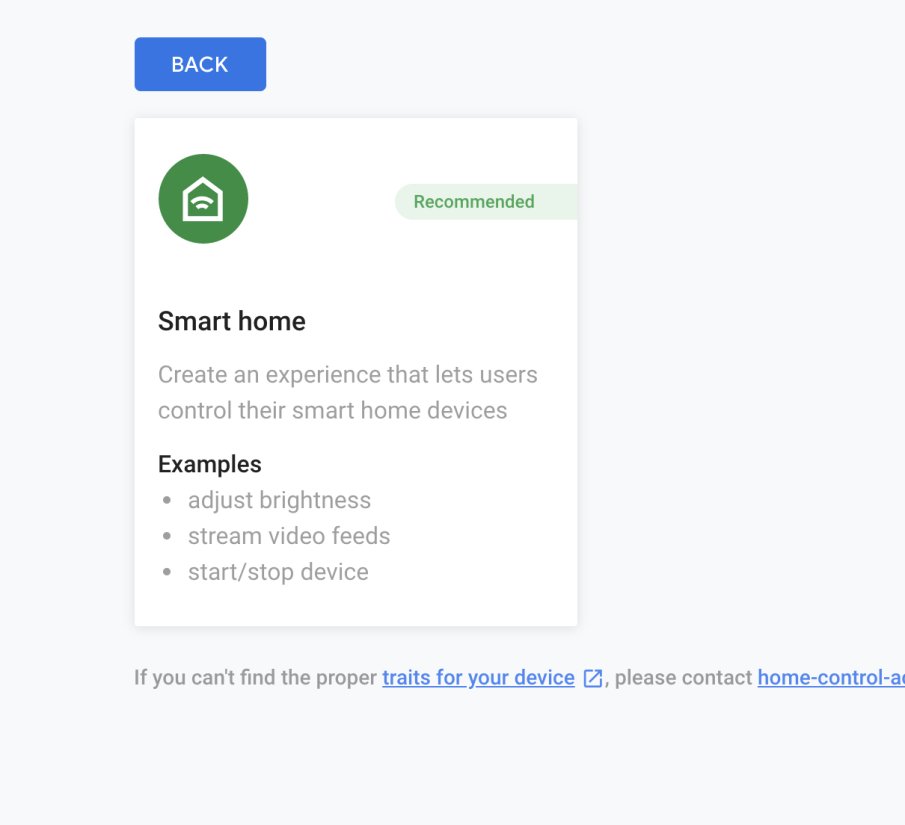
Selezionate smart home nell'elenco

e successivamente cliccare su smart home nell'unica icona selezionabile

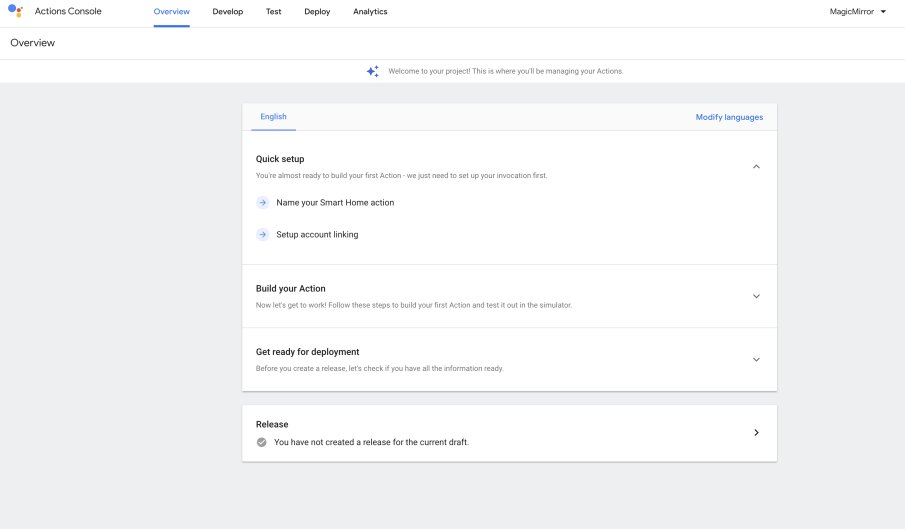
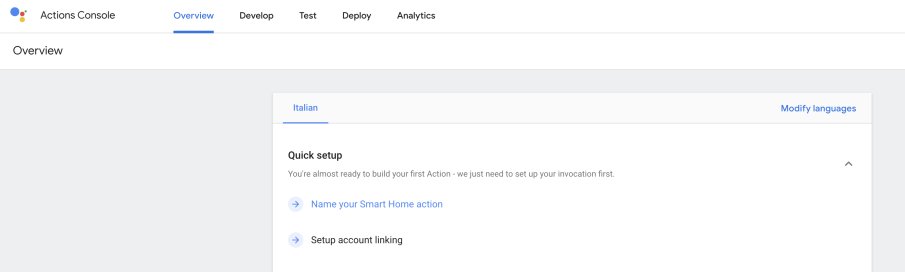
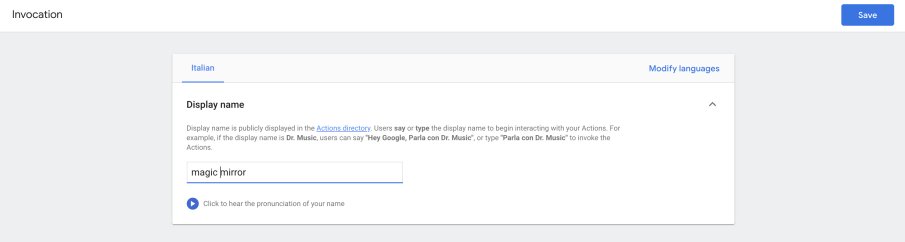
Cliccate su MODIFY LANGUAGES selezionando l'italiano

Cliccate su save e confermate quando vi verrà chiesto.
cliccate su OVERVIEW e successivamente date un nome al vostro progetto selezionando la voce evidenziata di blu che potete osservare in foto.

selezionate il nome che preferite e salvate

andate a cliccare l'icona con i 3 punti in alto a destra.

e cliccate su project setting da li annotatevi il vostro project id vi servirà dopo.
adesso che avete creato il progetto sarà necessario abilitare le API su questo progetto. Per farlo dovrete andare su Cloud Platform Console, cliccate QUI per arrivarci. Selezionate il nome del vostro progetto tra i disponibili in alto a sinistra

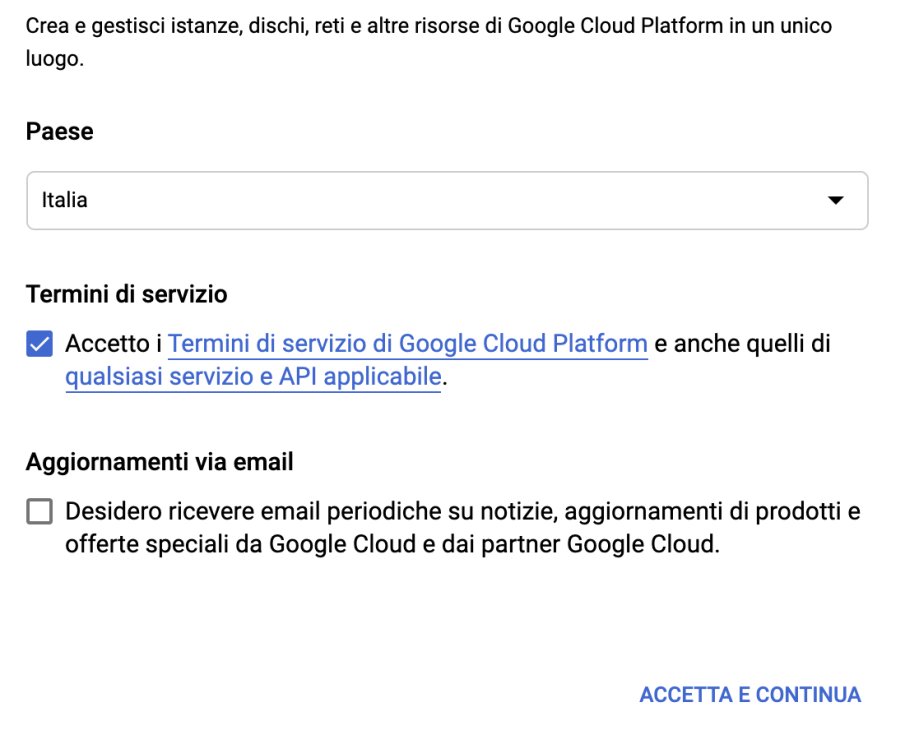
Se è la prima volta che aprite cloud platform, vi verrà richiesto di compilare queste voci. Selezionate come da foto e cliccate su ACCETTA E CONTINUA

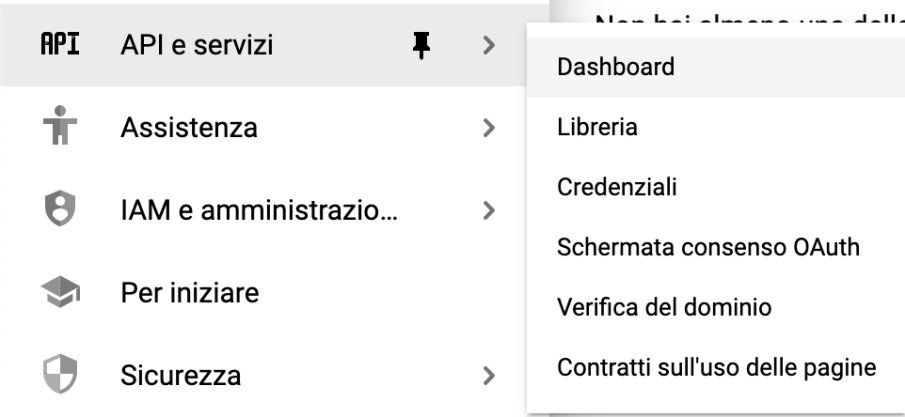
nel menù a tendina cliccate la voce API E SERVIZI e cliccate su credenziali

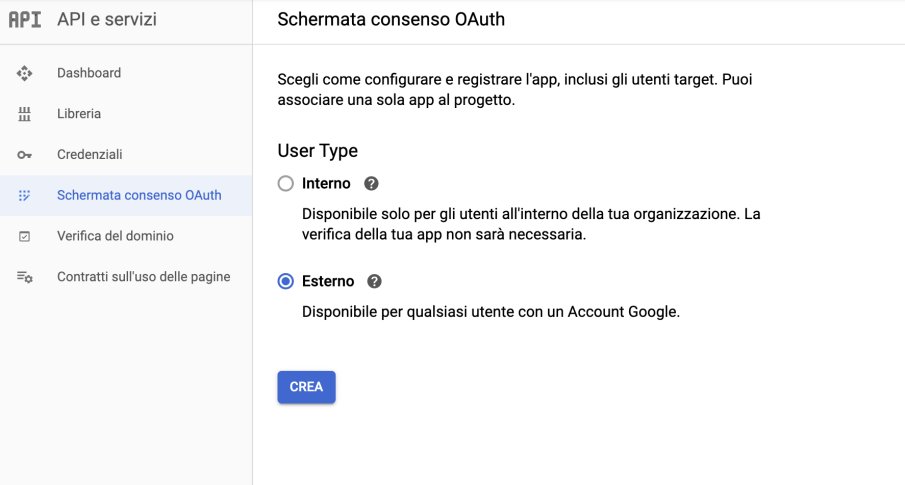
nella schermata che si presenterà cliccate configura schermata di consenso.

selezionate esterno e poi crea
alla pagina successiva selezionate la vostra mail dove richiesto e poi cliccate su salva.
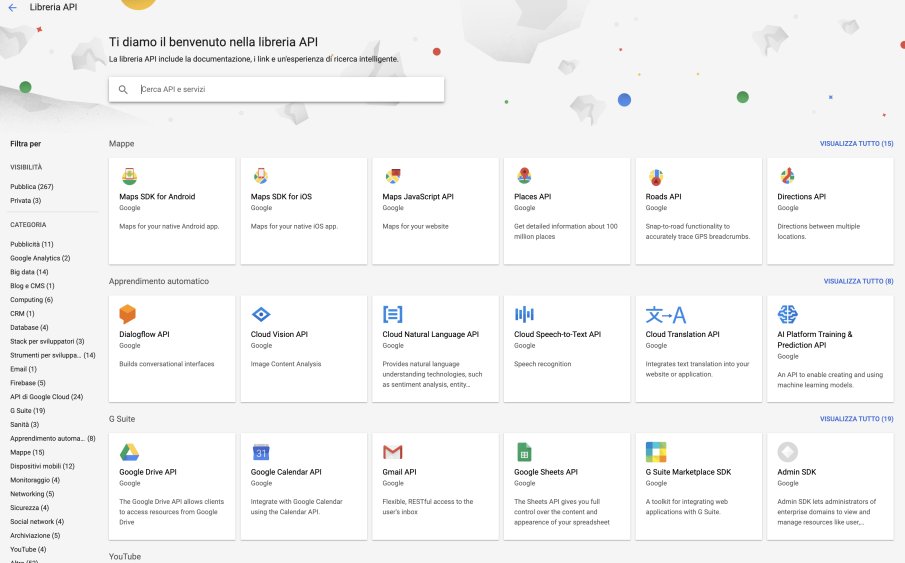
Cliccate adesso su libreria

una volta aperta la pagina sottostante

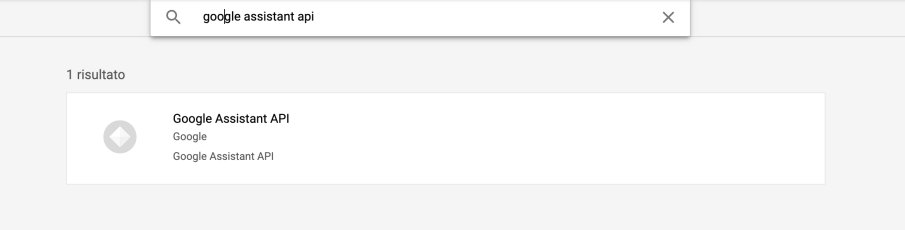
cercate google assistant api

cliccateci sopra e abilitate con l'apposito tasto.
dovrete andare nella schermata per registrare il vostro progetto
visto che è piuttosto complicato navigare tra i menù vi lascio un link al quale dovrete solo aggiungere il project id che avete annotato prima
https://console.actions.google.com/u/[0]/project/QUI INSERITE IL PROJECT ID CHE AVETE ANNOTATO PRIMA/deviceregistration/
AD ESEMPIO:
https://console.actions.google.com/u/[0]/project/magicmirror12345/deviceregistration/
fate solo attenzione al numero tra parentesi quadre, esso indica il numero dell'account: se avete più di un account, il numero sarà progressivo in base a quanti ne avete, ad esempio il secondo account avrà un 1 al posto dello zero, il terzo avrà il 2 e così via. Mettete il numero corrispondente all'account con il quale avete creato il progetto.

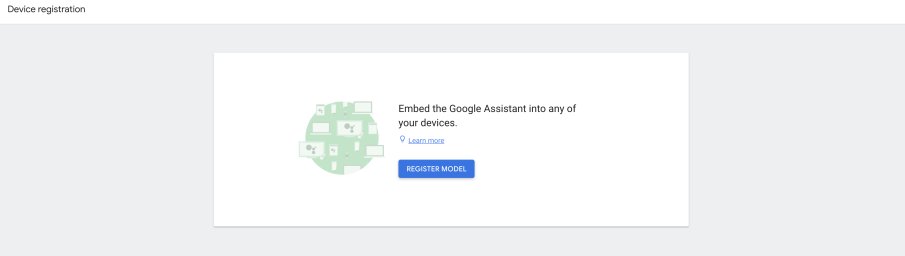
vi ritroverete di fronte a questa schermata
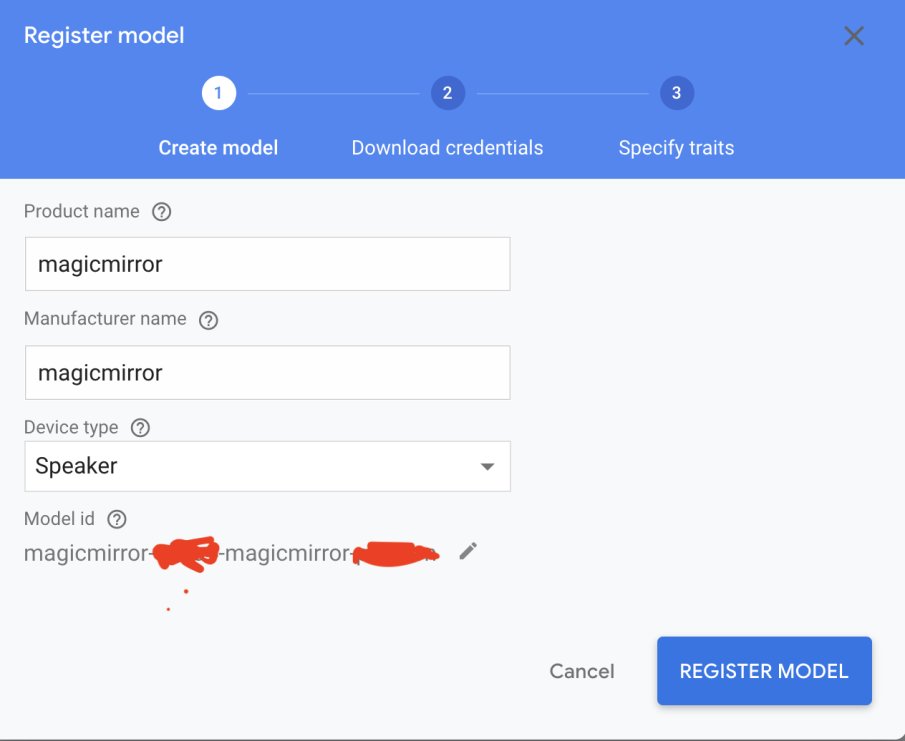
cliccate su register model

come vedete nella schermata sopra compilate con il nome che preferite
prendete nota del model id, potrebbe essere necessario più avanti
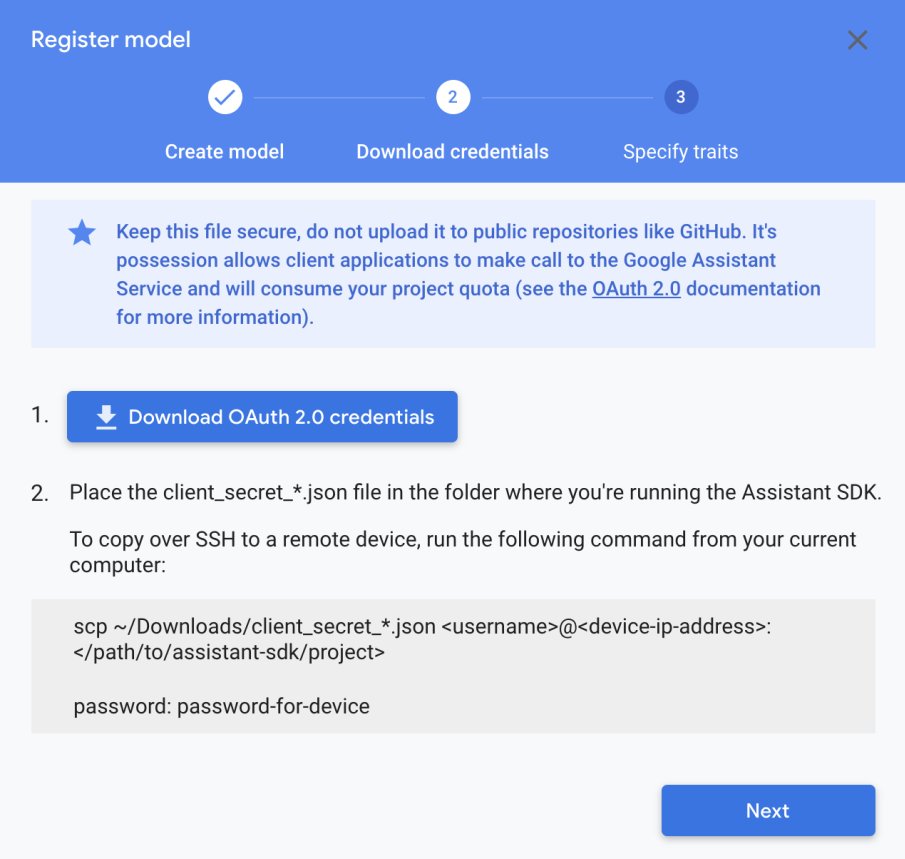
cliccate su download OAuth 2.0 credentials

quando vi verrà chiesto dove scaricare il file fatelo direttamente nella cartella MagicMirror/modules/MMM-AssistantMK2 rinominate il file appena scaricato con il nome credentials.json lo potrete fare digitando il comando
mv vecchio_nome nuovo_nome
Dove vecchio nome sarà il nome del file scaricato comprensivo del .json e nuovo nome sarà credentials.json
Sul vostro raspberry aprite il terminale e digitate il comando
cd MagicMirror/modules/MMM-AssistantMk2
successivamente digitate
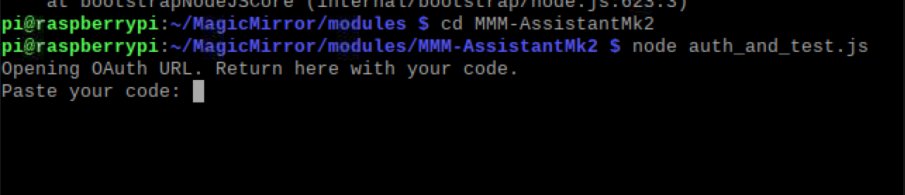
node auth_and_test.js
nel caso si dovessero verificare degli errori riguardanti il node version digitare il comando
npm rebuild
successivamente rilanciare nuovamente questo
node auth_and_test.js
Il terminale vi chiederà un codice e contemporaneamente si aprirà il browser e vi chiederà di fare il login con l'account con il quale avete creato il progetto, fatelo.
In genere vi chiederà una doppio controllo, riceverete un sms o una mail con un codice a seconda della modalità di controllo del vostro account Google.
Scrivetelo dove vi viene richiesto dalla pagina web e premete su invio.
La pagina web genererà un token, copiatelo sul terminale del raspberry proprio dove prima vi chiedeva il codice

successivamente vi chiederà di porre una domanda scrivete hello sul terminale e premete invio

a questo punto se andate a vedere nel percorso /home/pi/MagicMirror/modules/MMM-AssistantMk2
del vostro raspberry troverete un file chiamato token.json rinominatelo e spostatelo nella cartella profiles.
Per farlo da terminale digitate:
cd MagicMirror/modules/MMM-AssistantMk2
per andare in quel percorso (a meno che non siate già li) e successivamente digitate:
mv token.json ./profiles/default.json
Non ci crederete ma abbiamo terminato questa complicata parte....
Non ci rimane che andare a configurare il modulo.
Aprite il terminale su Raspberry
andate nel percorso /home/pi/MagicMirror/config
con il comando:
cd MagicMirror/config
successivamente andate ad editare il file config.js con il comando:
sudo nano config.js
inserite questo:
{
module: "MMM-AssistantMk2",
position: "top_left",
config: {
ui: "Fullscreen", // or "Classic", "Classic2", "Fullscreen"
assistantConfig: {inserendo ovviamente latitudine e longitudine della vostra casa, dati che potrete facilmente recuperare da Google Maps. In aggiunta se vorrete usare le Gaps dovrete inserire anche il nome del vostro progetto prelevato dalla console Google.
Con questo nuovo aggiornamento sarà possibile scegliere tra 3 interfacce.
La classic e la classic2 visualezzarenno un'icona dinamica del logo di Google Assistant nella posizione che determinerete nella configurazione del modulo MMM-AssistantMk2

Mentre la full screen sarà invisibile fino al momento della chiamata e andrà a riempire tutto lo schermo, facendo sparire tutti i moduli una volta richiamato.

Finalmente abbiamo terminato la configurazione di questo modulo ma non abbiamo ancora finito...
Per attivarlo vocalmente sarà necessario installare anche il modulo MMM-Hotword .
Questo modulo sarà necessario per comandare vocalmente il vostro modulo precedentemente configurato.
Aprite il terminale.
digitate il comando:
sudo apt install libmagic-dev libatlas-base-dev sox libsox-fmt-all
Andate nella cartella MagicMirror/modules con il solito comando
cd MagicMirror/modules
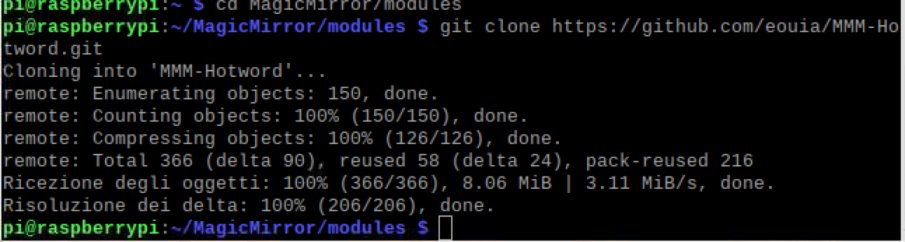
Qui lanciate il comando:
git clone https://github.com/eouia/MMM-Hotword.git

Successivamente andate nella cartella MMM-Hotword con il comando
cd MMM-Hotword
digitate il comando:
chmod +x ./installer/install.sh

Successivamente il comando:
./installer/install.sh

lasciatelo compilare ci vorranno circa 20/30 minuti
Una volta finito tutto andate nello stesso file config dove prima abbiamo inserito la configurazione per MMM-AssistantMk2
e inserite la seguente stringa stando sempre attenti a rispettare gli spazi.
{
module: "MMM-Hotword",
position: "top_left",
config: {
recipes: ["with-AMk2v3_Jarvis.js"],
mic: {
recordProgram: "arecord",
device: "plughw:1"
},
iconify: null,
chimeOnFinish: null,
useDisplay: false,
},
},
A questo punto salvate e riavviate il vostro raspberry.
Avrete finalmente GOOGLE ASSISTANT SUL VOSTRO SPECCHIO.
Vi lascio al solito video di fine articolo dove potrete osservare la configurazione finale in funzione!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
